“Fabian Bentz” 撰写的“ThreeSixty Bootstrap 3 模板”文档 v1.0
“ThreeSixty 模板”
创建时间:2014 年 4 月 27 日
作者:Fabian Bentz
电子邮件:info@fabianbentz.de
感谢您下载我的主题。
目录
A) HTML 结构-顶部
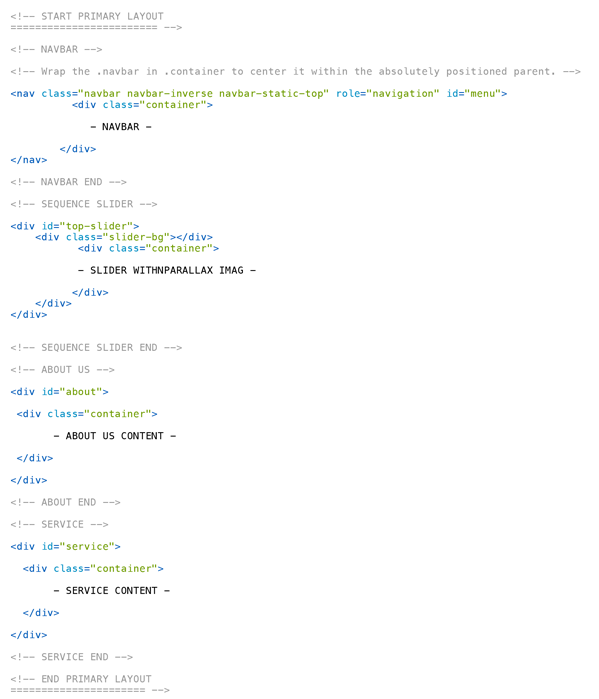
此主题是基于 Bootstrap 3 构建的 12 列响应式布局。所有信息都嵌套在具有特定 id 的 div 中。整个模板的一般模板结构是相同的。以下是一般结构。

如果您想要编辑其中一列中任何元素的背景、字体或样式,请执行以下操作:
#关于 {
背景颜色:#someColor;
...
}
如果您发现新样式没有覆盖,则很可能是因为特殊性问题。向下滚动 CSS 文件,确保没有具有更大权重的类似样式。
因此,为了确保您的新样式得到应用,请确保它们具有足够的“权重”,并且 CSS 文件中没有在您的样式之后应用的较低样式。
B) CSS 文件和结构-顶部
我在这个主题中使用了 7 个自定义 CSS 文件。第一个是“custom.css”文件。此文件还包含一些常规样式。6 种颜色样式中的每一种都使用特定的 CSS 文件。此文件包含锚标记颜色、字体颜色等。请记住,这些值可能会在文件的其他地方被覆盖。
- 自定义.css 颜色主题:
- 主题1.css
- 主题2.css
- 主题3.css
- 主题4.css
- 主题5.css
- 主题6.css
所有文件都使用以下方式分成几个部分:
1. 导航栏
- 一些代码 -
2. 关于我们
- 一些代码 -
3. 服务
- 一些代码 -
4. 投资组合
- 一些代码 -
5. 团队
- 一些代码 -
6. 价格表
- 一些代码 -
等等等等。
如果您想编辑网站的特定部分,只需在 CSS 文件中找到相应的标签,然后向下滚动直到找到需要编辑的适当样式。
此模板中包含的其他 6 个 CSS 文件是 Bootstrap/Sequence Slider/Magnific Popup/等的必要文件。
- 引导程序.css
- 颜色.切换.css
- jquery.bxslider.css
- magnific-popup.css
- 序列滑块.css
- 顶部.css
C) JavaScript-顶部
该主题导入了 13 个 Javascript 文件。
- jquery-1.10.2.min.js 我的自定义脚本:
- 函数.js 插件:
- jquery.mixitup.min.js
- magnific.js
- jquery.bxslider.min.js
- jquery.sequence-min.js
- nbw-parallax.js
- jquery.inview.js
- smoothscroll.js
- jquery.sticky.js
- jquery.style-切换器.js
- jquery.flexisel.js
- 视网膜-1.1.0.min.js
- jQuery 是一个 Javascript 库,它大大减少了您必须编写的代码量。
- 本网站中的大多数动画都是根据海关脚本制作的。例如 Portfolio Hover Overlay:
$('.overlay').hover( 功能(){ $(this).find('.caption').淡入(550); }, 功能(){ $(this).find('.caption').淡出(550); } (英文): - 除了自定义脚本之外,我还实现了一些“久经考验”的插件来创建效果。这些插件已打包,因此您无需手动编辑文件中的任何内容。唯一需要知道的是如何调用该方法。例如:
$(函数(){ $('#Grid').mixitup({ 目标选择器:'.mix', 过滤器选择器:'.filter', 效果:['淡入淡出','模糊'], 缓和:'平滑', }); });
D) 资料来源和致谢-顶部
我使用了以下列出的插件、图像、图标或其他文件。
- jquery.sequence-min.js - MIT 许可证
- jquery.mixitup.min.js - CC BY-ND 3.0 许可证
- magnific.js-MIT 许可证
- jquery.bxslider.min.js - WTFPL 许可证
- nbw-parallax.js - MIT 许可证 / GPL 许可证
- smoothscroll.js-MIT 许可证
- jquery.sticky.js-MIT 许可证
- jquery.style-switcher.js - MIT 许可证 / GPL 许可证
- jquery.flexisel.js-MIT 许可证
- retina-1.1.0.min.js-MIT 许可证
- 图片来自 picjumbo.com - 免费使用
- 图片来自 unsplash.com - 免费使用
- 图标来自 http://dribbble.com/shots/1201666-Free-Flat-Icons - 免费使用
- jquery.inview.js - 免费使用/做你想做的事
E) PHP 代码-顶部
我在此主题中使用 1 个自定义 PHP 文件 (contact.php) 作为联系表单。您只需添加您的邮件地址和主题。
// 从联系表单获取值 $EmailFrom = "网站联系表"; $EmailTo = "您的邮箱地址"; // 在此处插入您的邮箱地址 $Subject = "此处输入您的主题"; // 在此处插入您的主题 $name = Trim(stripslashes($_POST['name'])); $email = Trim(stripslashes($_POST['email'])); $phone = Trim(stripslashes($_POST['phone'])); $message = 修剪(stripslashes($_POST['message']));
再次感谢您下载此主题。
法比安·本茨