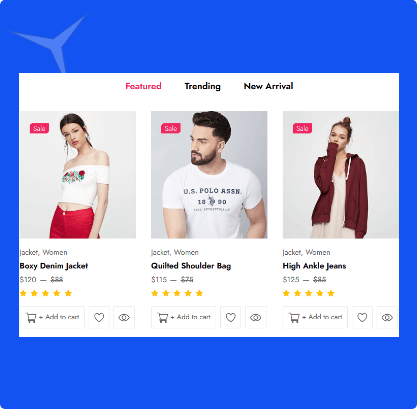
超级菜单或子菜单
下拉菜单或超级菜单是一组选项,只有当用户与其交互(例如单击或悬停在其上)时才会出现。
电子商务的巨大力量和无与伦比的价值可以
帮助您提高转化率。

下拉菜单或超级菜单是一组选项,只有当用户与其交互(例如单击或悬停在其上)时才会出现。

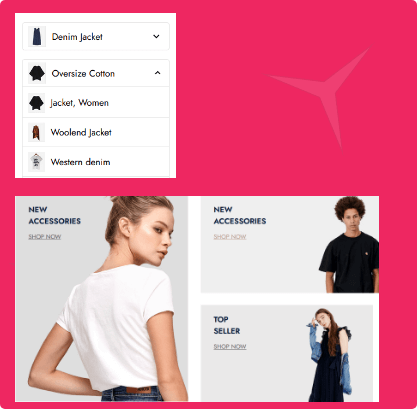
您可以使用产品快速查看模式轻松将商品添加到购物车,而无需转到产品单页。这是一个非常好的功能。

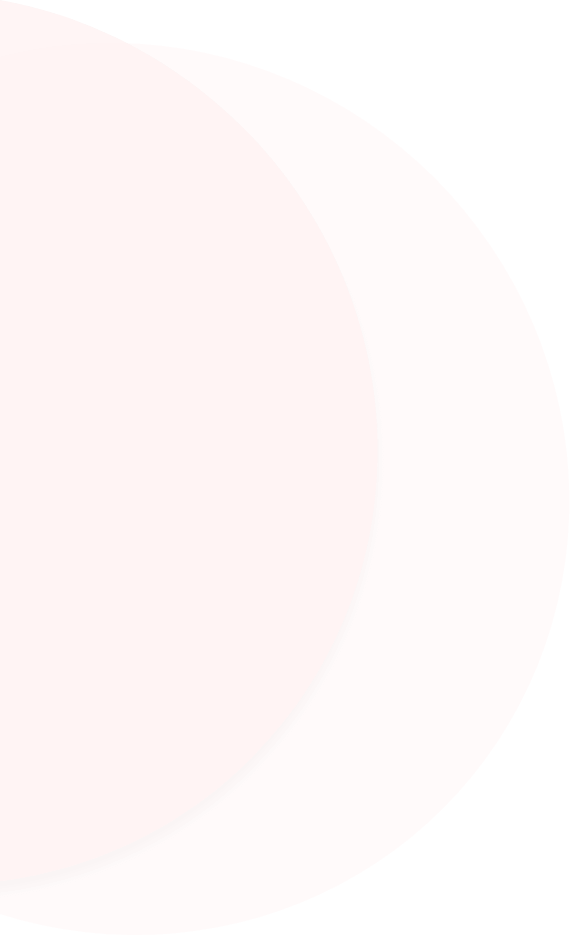
您的销售产品将对改进标签非常有帮助。您可以使用“产品”标签轻松显示产品类别。

客户可以在有限的产品倒计时内购买最低数量的购物车商品,从而获得大幅优惠。

产品过滤可以帮助您的浏览者缩小他们正在寻找的特定产品范围,并根据特定功能找到他们感兴趣的产品。

迷你购物车抽屉是电子商务的迷你购物车,具有多种款式、颜色和效果。您可以更改产品数量并将其从购物车中移除。

您可以轻松地按类别查找特定产品。这将使客户更容易满足其需求。此外,它还有助于增加产品销量。

您可以使用此功能展示您的产品。这是一个非常重要的功能。它确实有助于丰富销售。

使用此功能,您可以轻松通过视频进行广告宣传。这真是个很棒的功能。单击视频按钮后,它将自动播放。

购物车是网上商店的一个重要功能,可以简化购物流程。您可以完全控制添加和删除商品,就像在现实世界中一样。这是一个非常重要且不错的功能

图片库确实能帮助您丰富销售。您可以添加图片库来促进销售。这是一个非常好的功能。

suruchi offers all kinds of features that are really needed for an eCommerce website.suruchi will add more features in the future. This will really help for an eCommerce seller

Features that a standard template should include
We used Vanilla JavaScript. No jQuery dependencies. It is a really strong feature to get the best performance.
HTML5 improved the code structure, Also helped you with many more features and tags like cross-browser compatibility, and much more.
BEM — Block Element Modifier is a methodology that helps you to create reusable components and code sharing in front-end development.
Sass helps you write clean, simple, and minimal CSS in a programming construction. It has less code so you can write CSS faster.
Swiper is the most modern free mobile touch slider with hardware quick conversion and amazing native behavior.
We've only include the CSS bootstrap grid layout to get better performance. But you can include any element if you want.
We tested the W3C verification code. Also, we tested the accessibility of light. It will perform really high.
Google Fonts is a library of font embedding services. This comprises font families that are free or open source.
SEO stands for search engine optimization, and it is the act of optimizing your website so that it appears more organically for specific search searches.
suruchi results in better performance (80+), accessibility(100%) and SEO(100%).The higher your lighthouse score, the more visible your website will be in search engines.
Fuera is highly responsive design, which is a graphic user interface design approach used to create content that adjusts smoothly to various screen sizes.
suruchi has good documentation. It really helps to customize this template.