演奏家
专业 Bootstrap 模板
在 Virtuoso 中,您将找到适合您网站的高级模板解决方案,为您提供为任何项目构建艺术性且实用的风格的框架。
此 Bootstrap 模板带有大量易于使用的功能,全部以开发人员友好的代码编写而成。我们确保清晰地注释所有代码,让您尽可能轻松地将项目实施到模板中。
| 文件夹/文件 | 描述 |
| /资产/ CSS | 包含模板的所有 CSS 文件 |
| /assets/css/animate.css | CSS 动画 - http://daneden.github.io/animate.css/ |
| /assets/css/bootstrap.css | Bootstrap 前端框架 - http://getbootstrap.com |
| /assets/css/fontawesome.css | Font Awesome - 可缩放矢量字体 - http://fortawesome.github.io/Font-Awesome/ |
| /assets/css/nexus.css | 主模板样式表 |
| /assets/css/responsive.css | 响应式模板样式表 |
| /资产/字体 | 模板字体 |
| /资产/字体/*.svg | 适用于旧版 iOS 的字体文件 |
| /资产/字体/*.woff | 适用于现代浏览器的字体文件 |
| /资产/字体/*.eot | Internet Explorer 的字体文件 |
| /资产/字体/*.ttf | Safari、Android、iOS 的字体文件 |
| /资产/图片 | 模板图像 |
| /assets/js/bootstrap.min.js | 最小化的 jQuery JavaScript 库 |
| /资产/js/jquery.isotope.js | Isotope JS - 过滤和排序布局 - 用于投资组合 |
| /资产/js/jquery.min.js | 最小化的 jQuery JavaScript 库 |
| /资产/js/jquery.slicknav.js | 响应式移动菜单插件 - http://slicknav.com/ |
| /资产/js/modernizr.custom.js | Modernizr JavaScript 库 - http://modernizr.com/ |
| /assets/js/scripts.js | 模板 Javascript 调整与激活 |
| /资产/更少 | 模板 LESS 文件 |
| /资产/较少/ bootstap | Bootstrap LESS 文件 |
| /资产/较少/字体真棒 | Font Awesome LESS 文件 |
| /资产/less/variables.less | 模板和 Bootstrap LESS 变量 |
| /*.html | 模板页面 |
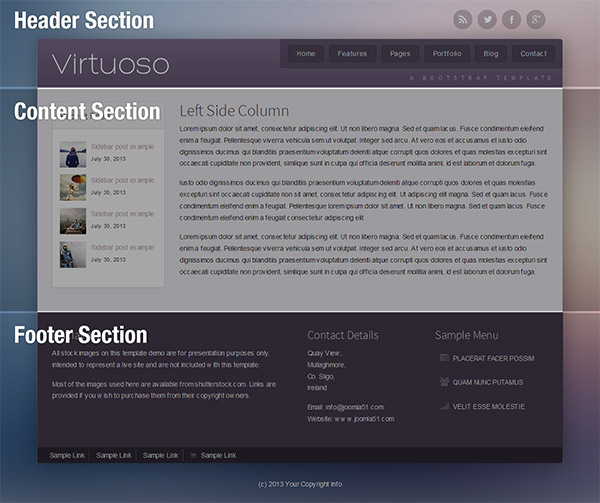
为了更好地理解模板的结构,我们清楚地注释了所有 HTML。您会发现每个页面都被注释为 3 个主要部分:页眉、页脚和内容。对于大多数页面,您会发现页眉部分和页脚部分保持不变。

<!-- === 开始标题 === --> ... <!-- === 结束标题 === -->
此部分从每页的最开始开始,包括每个页面共有的所有内容。页眉部分将包括以下内容。
内容部分包含每个页面的主要内容,也是您进行大部分更改的地方。
<!-- === 开始内容 === --> ... <!-- === 结束内容 === -->
The footer section contains the end of your HTML document. Similar to the header section, this section will most likely remain the same across all your pages, containing all the common elements in the foooter right down to the closing </html>.
<!-- === BEGIN FOOTER === --> ... <!-- === END FOOTER === -->
The footer section will contain the following:
The following CSS files are loaded with your template in this order:
CSS for Bootsrap front-end framework
Animations stylesheet used for on scroll animations
Scalable vector icons for Bootstrap.
The main template stylesheet. This is where you will find the bulk of your template CSS.
Stylesheet for responsive layout. All CSS in this file is placed within media queries applied to particular devices and screen sizes.
Any custom CSS you wish to apply to your template can be added to this CSS files. This is the last CSS file to be loaded.
A utility class is a class that defines a set of methods that perform common, often re-used functions. Your template includes a number of helpful utility classes to help style your content.
The following shows how you can use a utilty class with a H2 heading. In this example we will be adding 40px bottom padding to the heading.
<h2 class="padding-bottom-40">
A Sample Heading
</h2>
| Class | CSS Property |
|---|---|
| padding-top-0 | padding-top: 0px; |
| padding-top-5 | padding-top: 5px; |
| padding-top-10 | padding-top: 10px; |
| padding-top-15 | padding-top: 15px; |
| padding-top-20 | padding-top: 20px; |
| padding-top-30 | padding-top: 30px; |
| padding-top-40 | padding-top: 40px; |
| padding-top-60 | padding-top: 60px; |
| padding-bottom-0 | padding-bottom: 0px; |
| padding-bottom-5 | padding-bottom: 5px; |
| padding-bottom-10 | padding-bottom: 10px; |
| padding-bottom-15 | padding-bottom: 15px; |
| padding-bottom-20 | padding-bottom: 20px; |
| padding-bottom-30 | padding-bottom: 30px; |
| padding-bottom-40 | padding-bottom: 40px; |
| padding-bottom-60 | padding-bottom: 60px; |
| padding-horiz-10 | padding: 0 10px; |
| padding-horiz-20 | padding: 0 20px; |
| padding-horiz-30 | padding: 0 30px; |
| padding-horiz-40 | padding: 0 40px; |
| padding-horiz-60 | padding: 0 60px; |
| padding-vert-10 | padding: 10px 0; |
| padding-vert-20 | padding: 20px 0; |
| padding-vert-30 | padding: 30px 0; |
| padding-vert-40 | padding: 40px 0; |
| padding-vert-60 | padding: 60px 0; |
| Class | CSS Property |
|---|---|
| margin-top-0 | margin-top: 0; |
| margin-top-5 | margin-top: 5; |
| margin-top-10 | margin-top: 10; |
| margin-top-15 | margin-top: 15; |
| margin-top-20 | margin-top: 20; |
| margin-top-30 | margin-top: 30; |
| margin-top-40 | margin-top: 40; |
| margin-top-60 | margin-top: 60; |
| margin-bottom-0 | margin-bottom: 0; |
| margin-bottom-5 | margin-bottom: 5; |
| margin-bottom-10 | margin-bottom: 10; |
| margin-bottom-15 | margin-bottom: 15; |
| margin-bottom-20 | margin-bottom: 20; |
| margin-bottom-30 | margin-bottom: 30; |
| margin-bottom-40 | margin-bottom: 40; |
| margin-bottom-60 | margin-bottom: 60; |
| margin-horiz-10 | margin: 0 10px; |
| margin-horiz-20 | margin: 0 20px; |
| margin-horiz-30 | margin: 0 30px; |
| margin-horiz-40 | margin: 0 40px; |
| margin-horiz-60 | margin: 0 60px; |
| margin-vert-10 | margin: 10px 0; |
| margin-vert-20 | margin: 20px 0; |
| margin-vert-30 | margin: 30px 0; |
| margin-vert-40 | margin: 40px 0; |
| margin-vert-60 | margin: 60px 0; |
| Class | CSS Property | Color |
|---|---|---|
| color-default | color: #333333; | |
| color-primary | color: #3c3343; | |
| color-red | color: #8b2626 | |
| color-blue | color: #43668c; | |
| color-green | color: #649f2b; |
| Class | CSS Property | Color |
|---|---|---|
| color-aqua | color: #86b998; | |
| color-yellow | color: #d0b426; | |
| color-brown | color: #6f6f55; | |
| color-violet | color: #8270a4; | |
| color-orange | color: #ae6926; |
All stock images on this template demo are for presentation purposes only, intended to represent a live site and are not included with the template
Most of the images used here are available from shutterstock.com. Links are provided if you wish to purchase them from their copyright owners.
感谢您购买,我们希望您喜欢您的模板!