Thank you for purchasing this item. We provide support for all of our Items at http://templines.com/, but please make sure you read this documentation first. Thank you so much!
If you are not familiar with HTML and CSS, I highly recommend that you to hire a specialist. It will save your time and you will get only positive emotions while using our product.
Landing Page
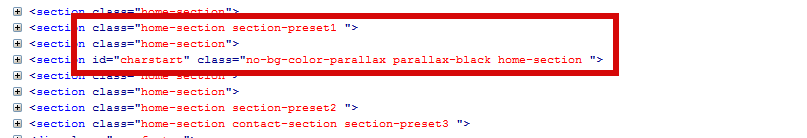
Let's look at the structure of Landing Page. It includes its own sections with content. On request you can add or remove sections of the site. Please, be careful when removing unwanted sections. All tags have to be closed properly.
Sections are divided into three types:
- simple section with white background
- parallax section
- section with new background color

Each section has its own class, which affects imaging of the content.

For some sections we use additional scripts which are located in the folder PLUGINS.
All scripts are connected in the basement of the site.
PAGE PRELOADING EFFECT
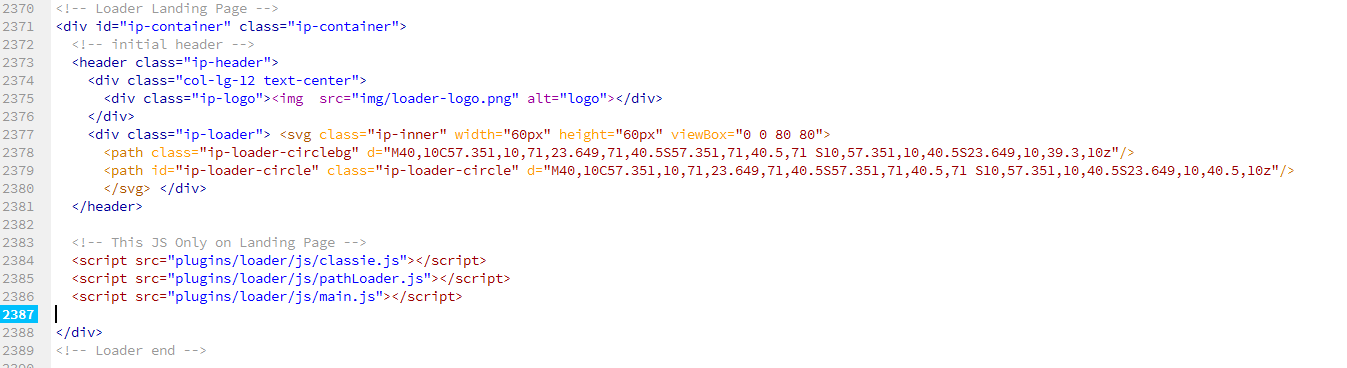
We use this effect only on Landing Page. It makes waiting process while page loading less boring for the user. It is relevant for large pages with large amount of information just like in our case.
plugins/loader/


You can move this code to another page or delete it.
COLOR SWITCHER
plugins/switcher/

You can change the color palette of the site. To do this use this switch. You can also add or change your colors.
plugins/switcher/css/green.css
Animated
css/animate.css

To disable animations remove class animated-all in the BODY

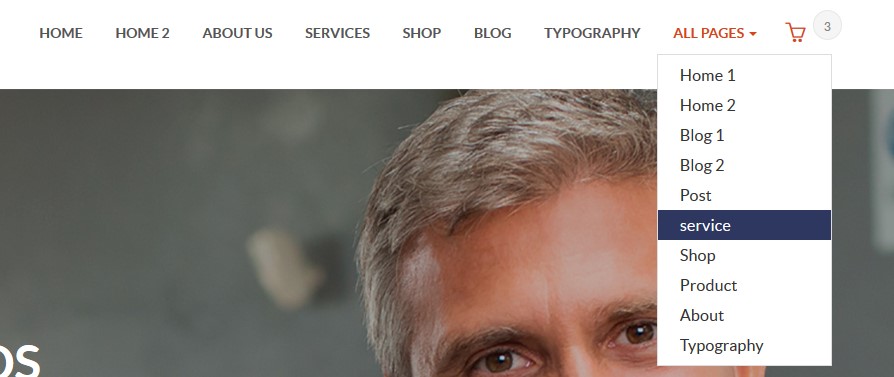
Boostrap Mega Menu
plugins/yamm3/

This is Yet another megamenu for Bootstrap 3 from Twitter. Lightweight and pure CSS megamenu that uses the standard navbar markup and the fluid grid system classes from Bootstrap 3. Work for fixed and responsive layout and has the facility to include (almost) any Bootstrap elements.
Contact Form
js/contact_me.js

Email Settings
mail/contact_me.php
Main Styles and Scripts
css/master.css
css/theme.css
css/blog.css
css/responsive.css
css/shop.css
js/scripts.js
plugins/font-awesome
plugins/icomoon
plugins/simple
Debugging
For editing or updating use the .debugging.css
css/debugging.css
Please for your own changes use custom.css file. It will help you to avoid problems after updating.
css/сustom.css