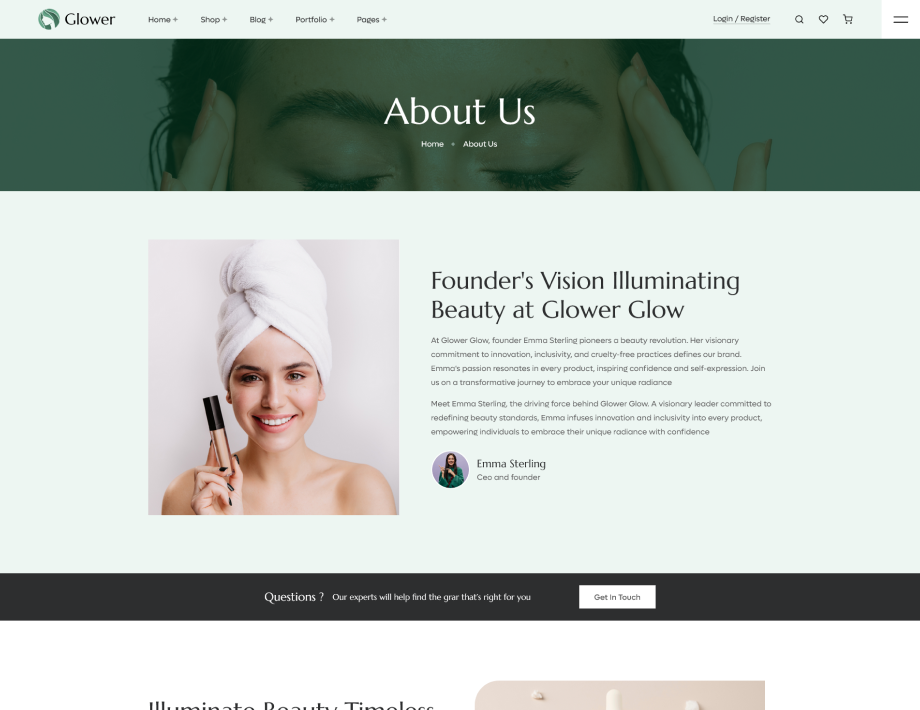
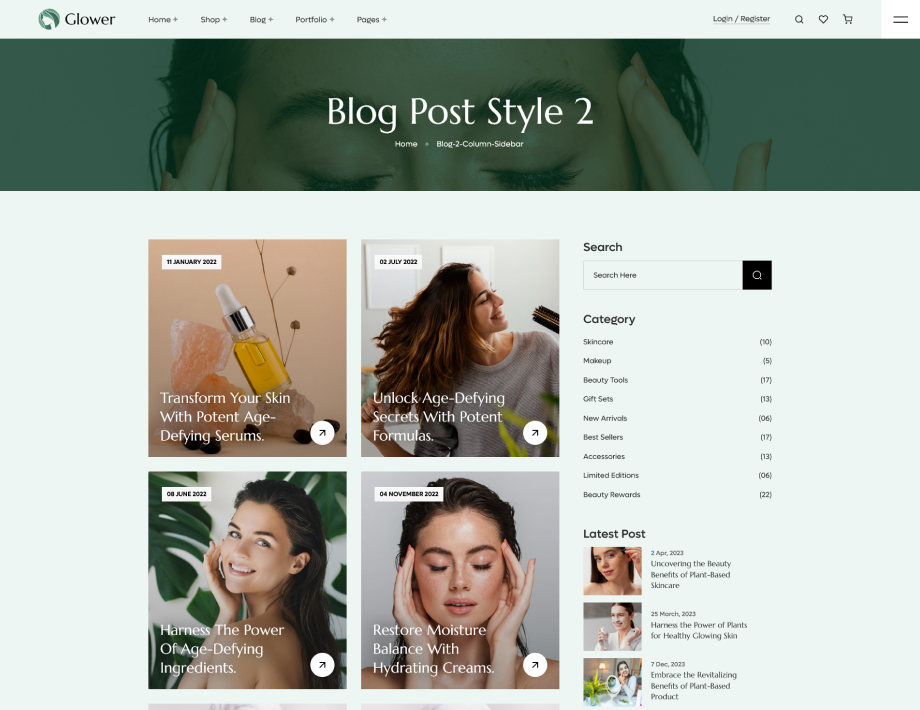
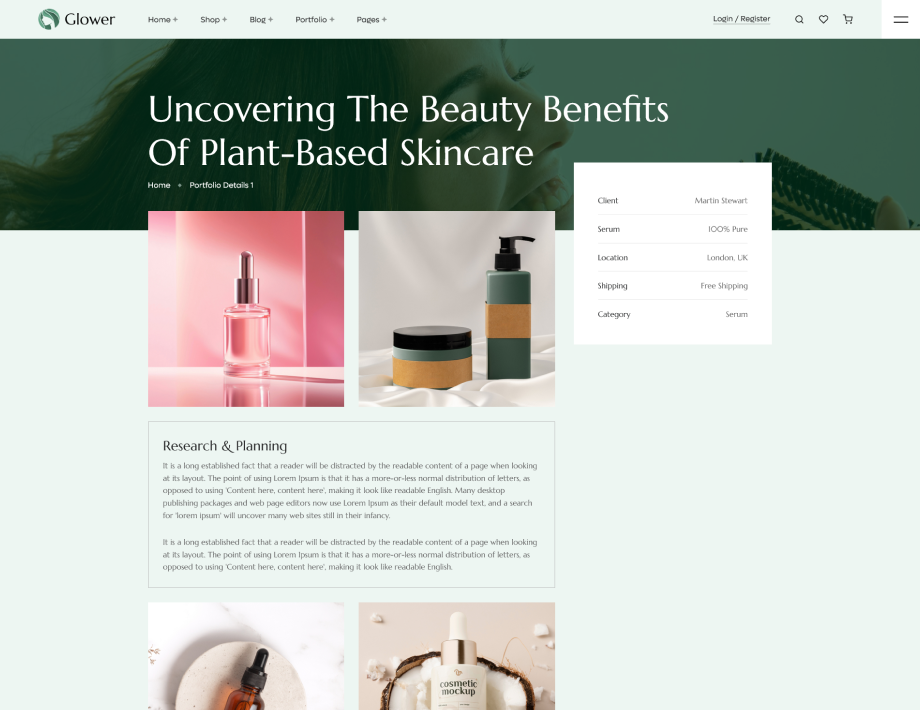
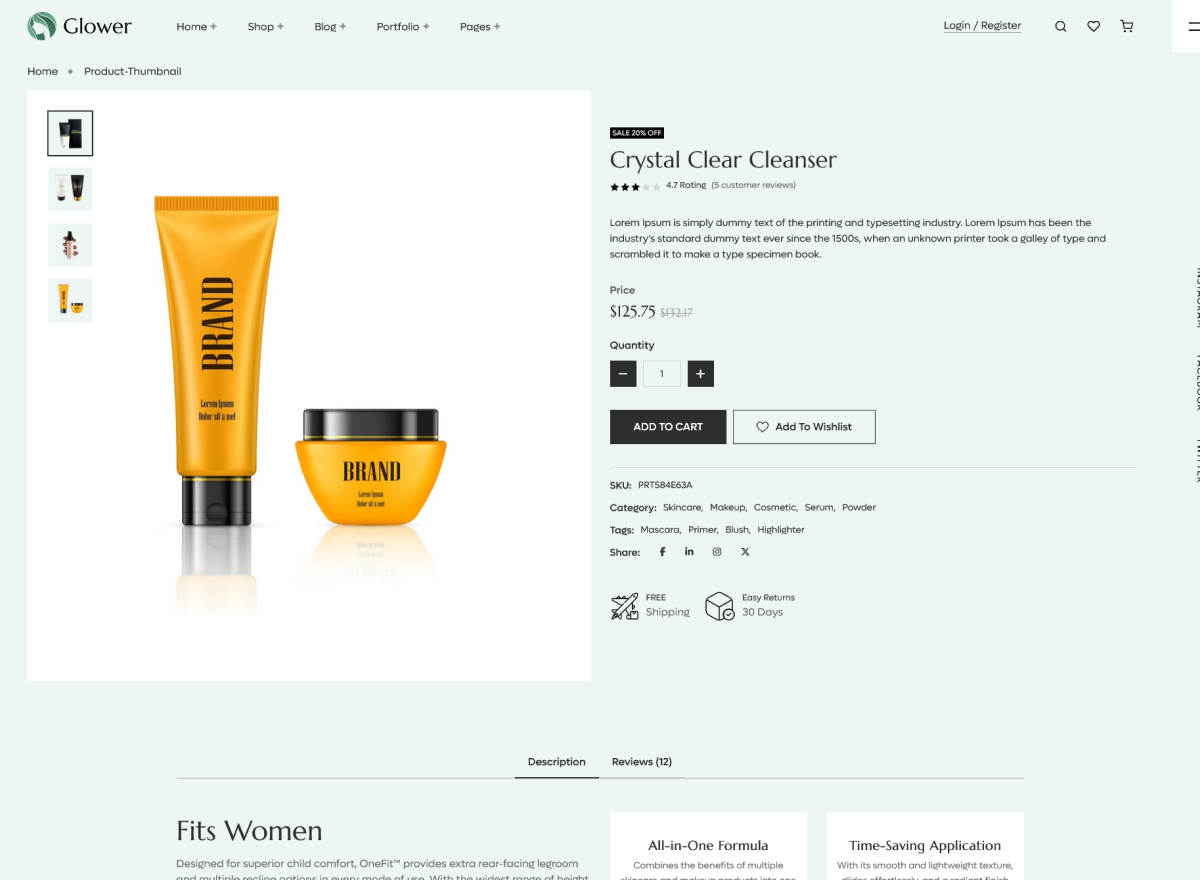
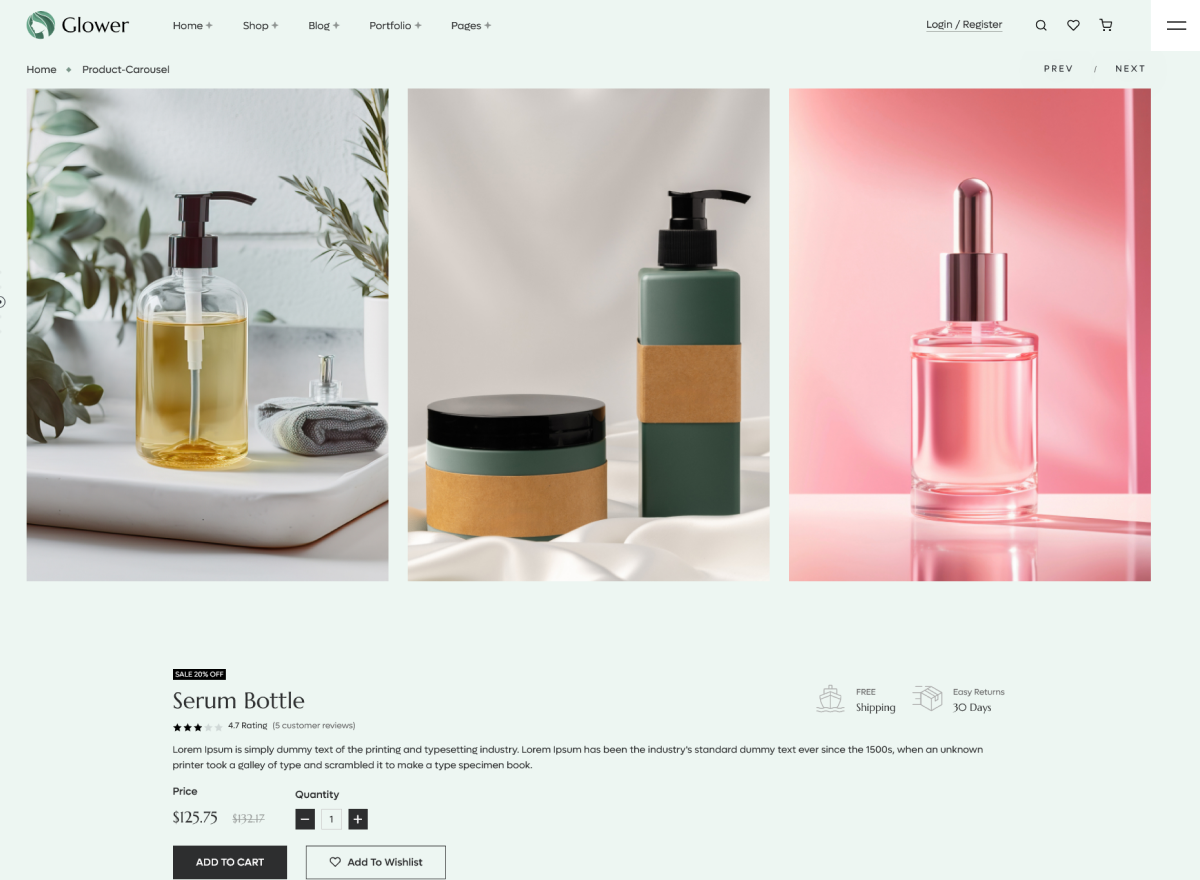
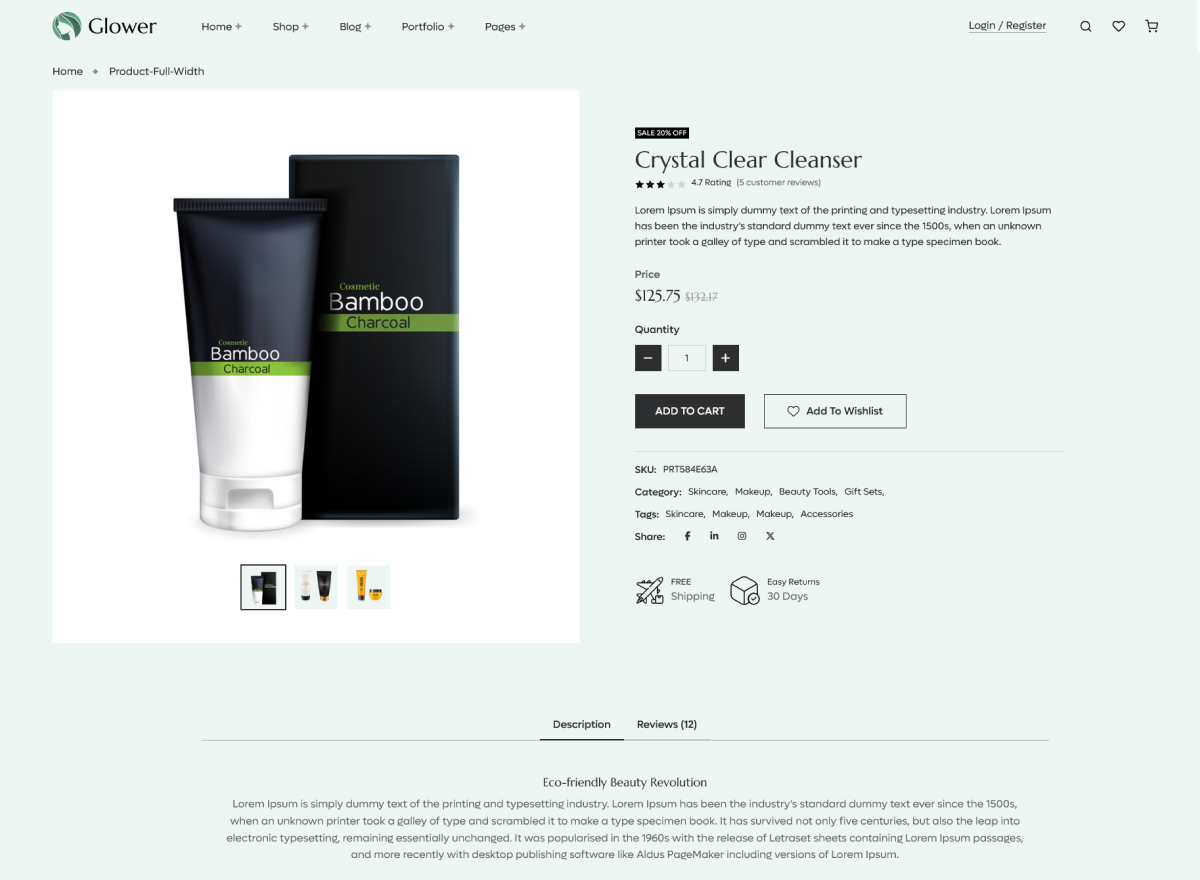
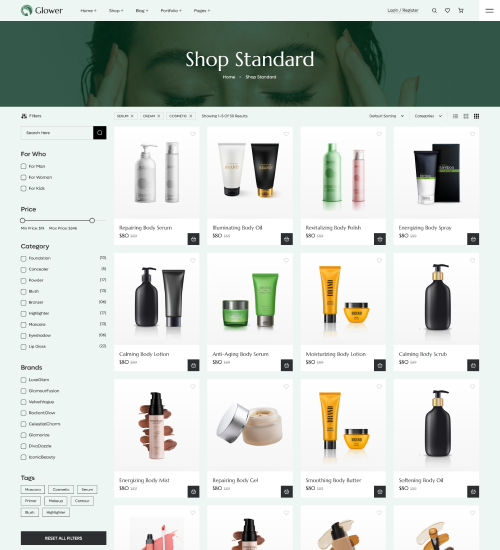
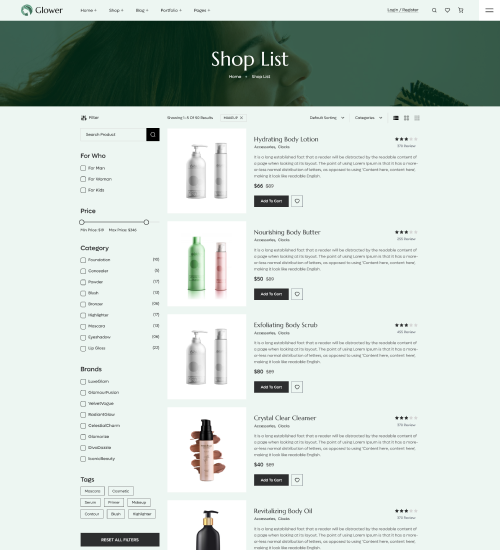
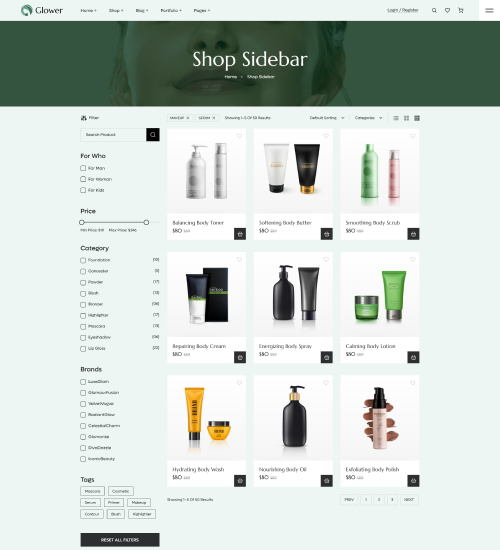
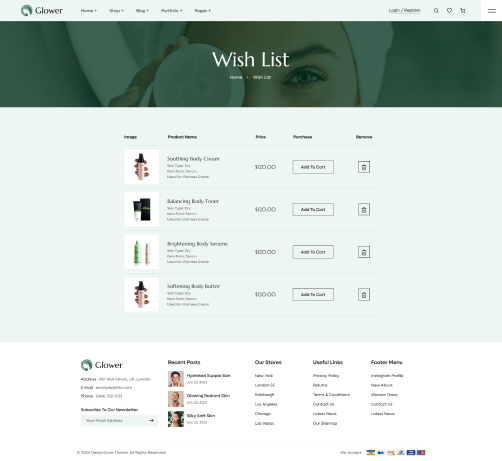
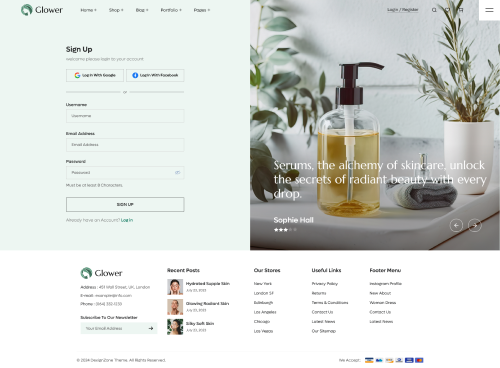
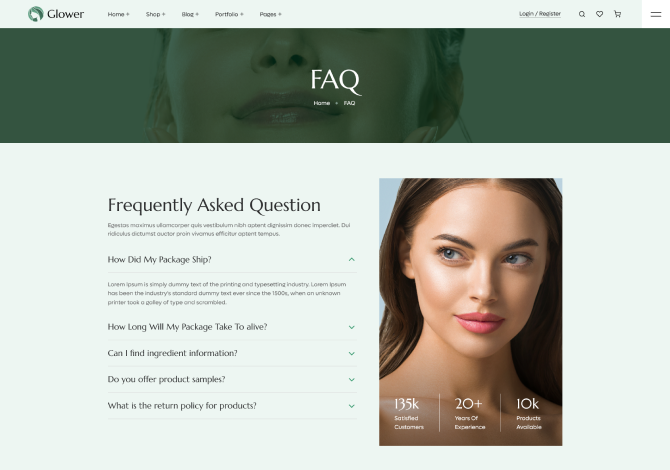
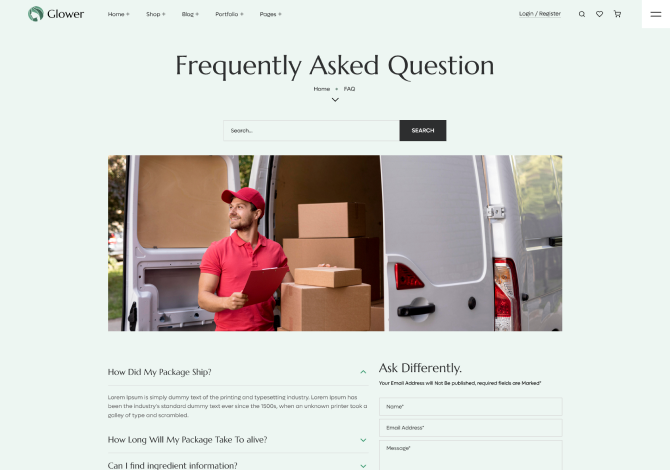
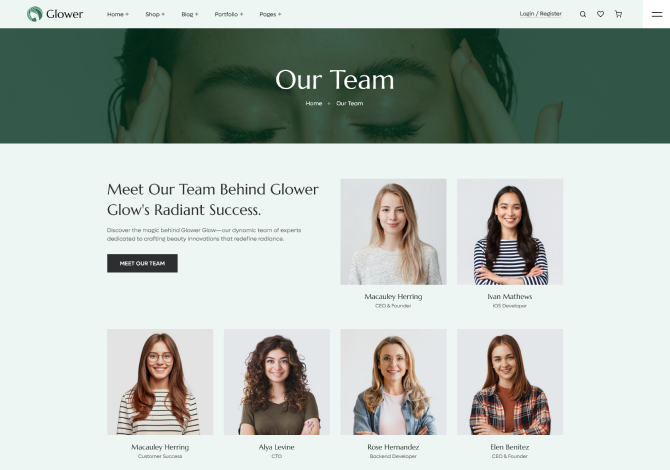
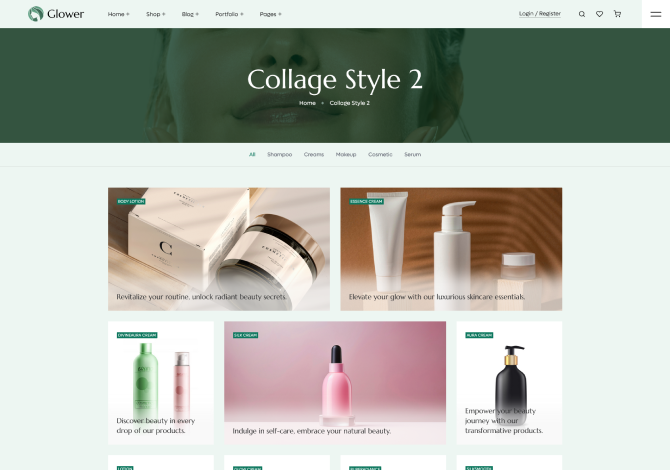
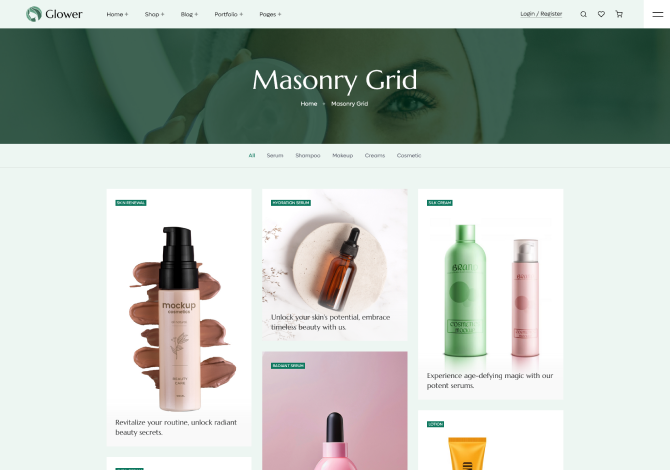
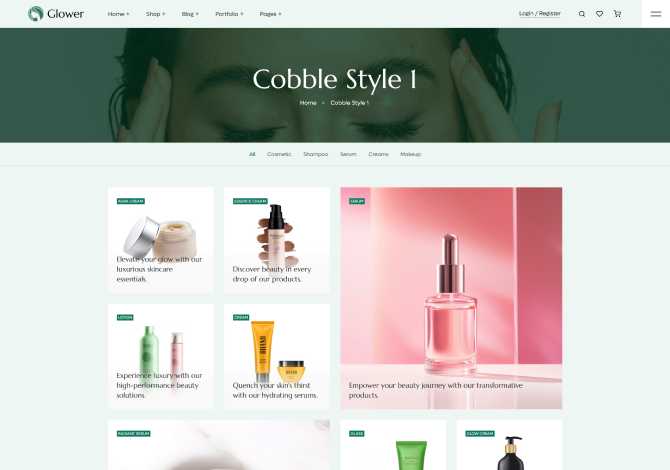
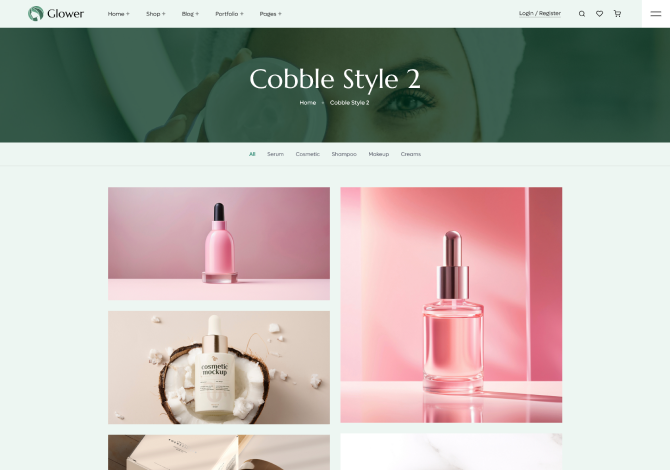
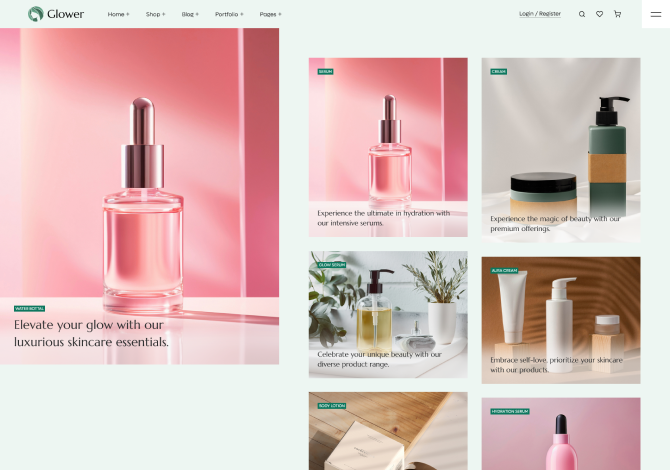
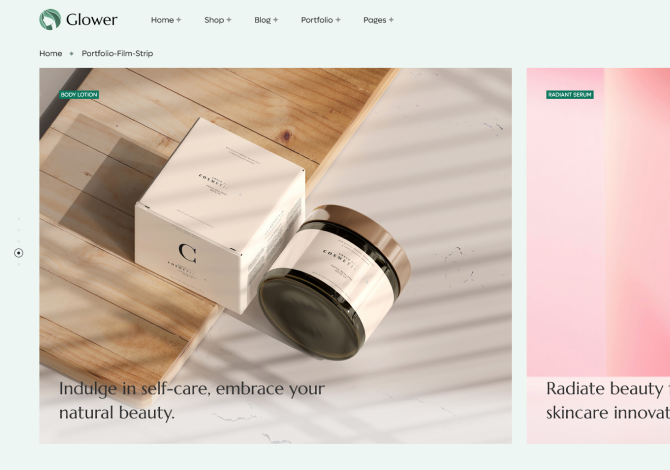
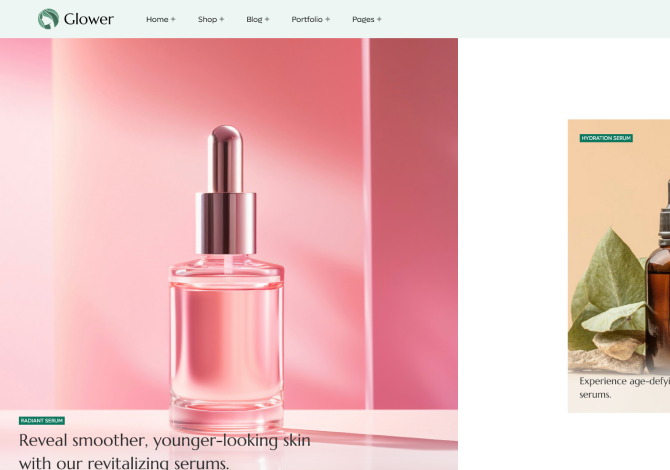
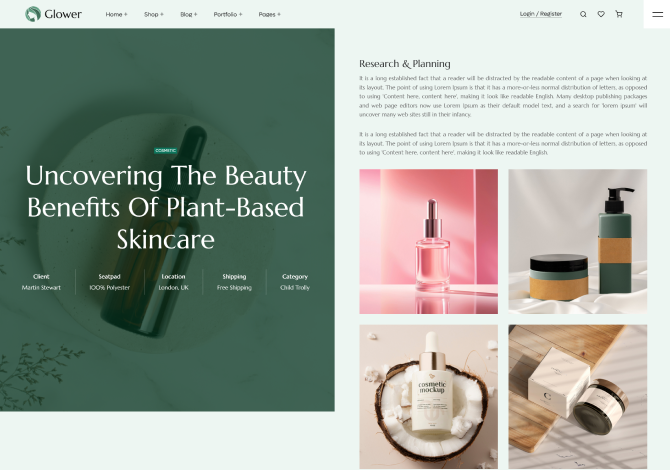
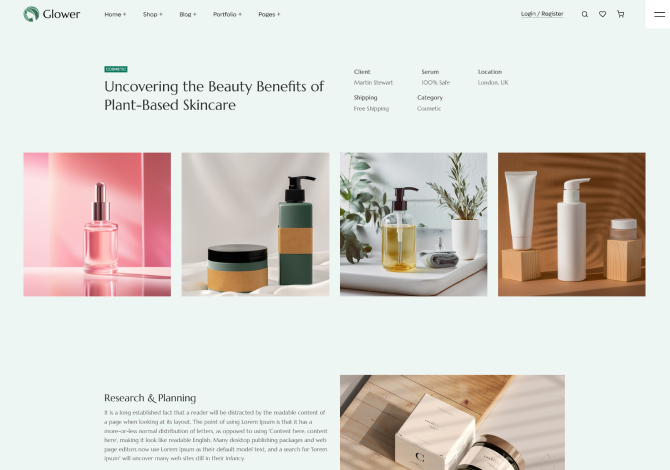
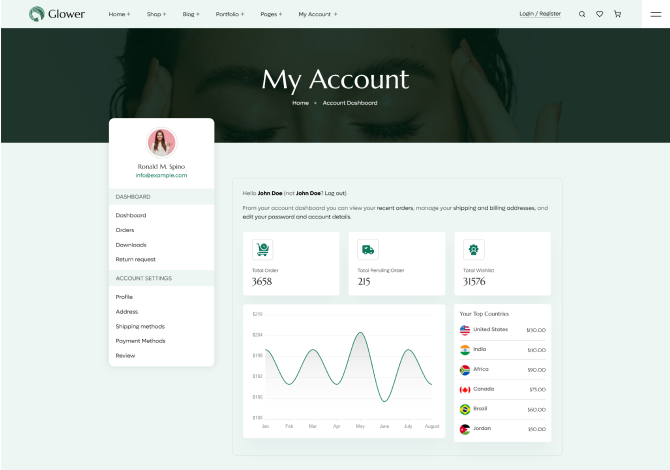
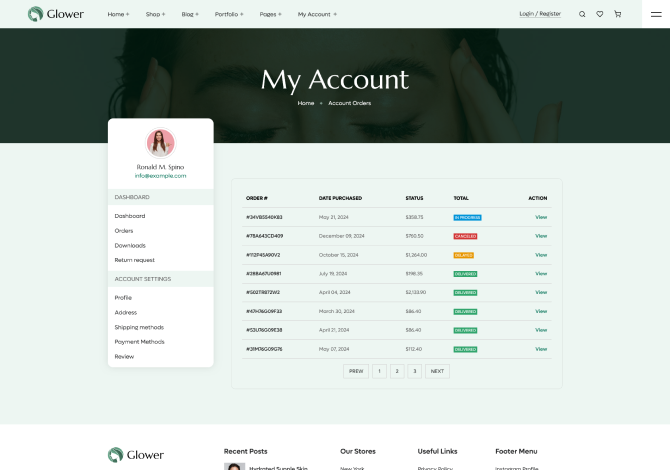
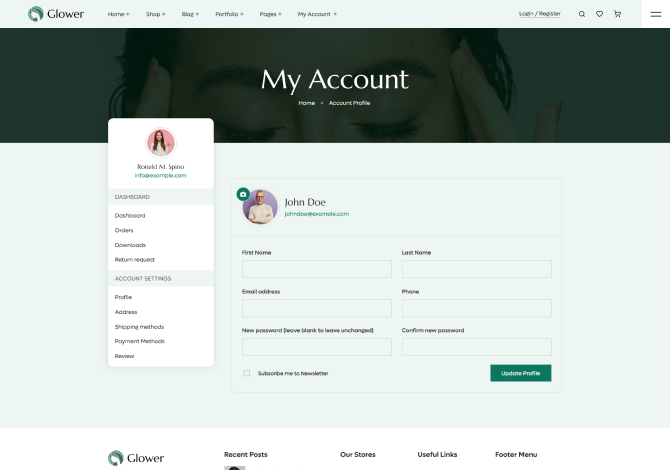
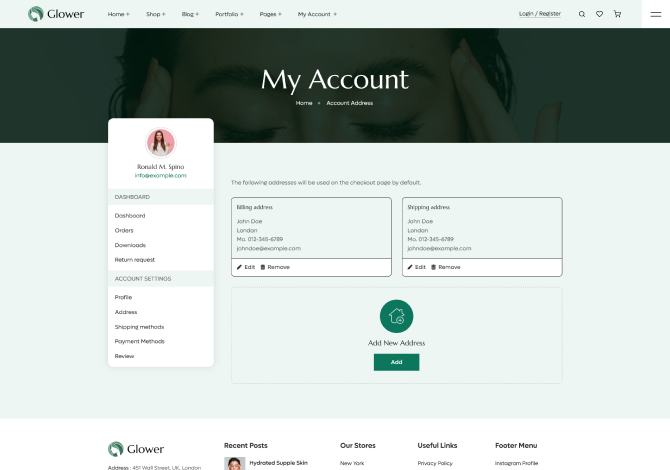
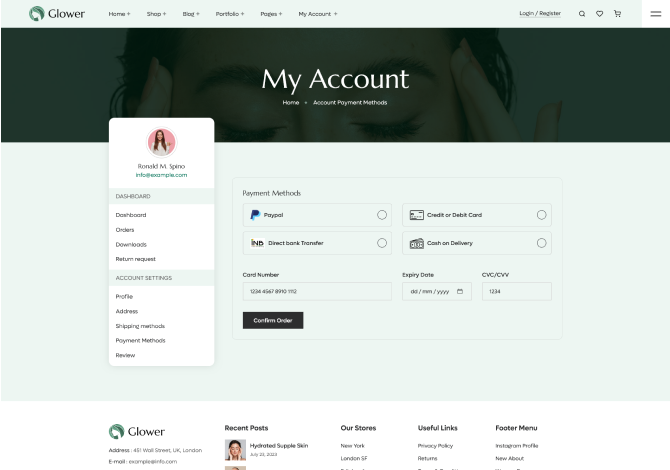
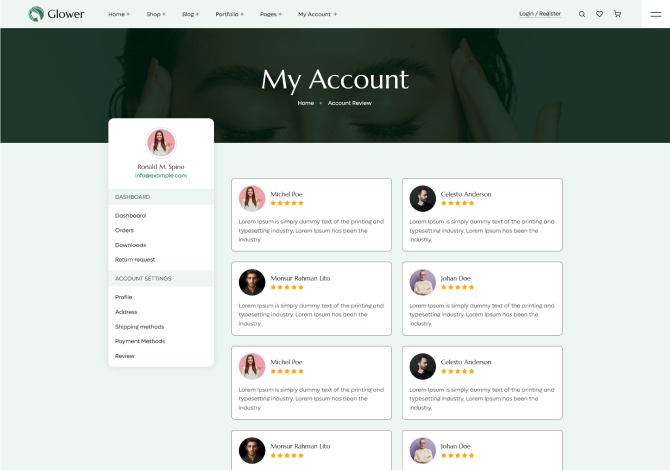
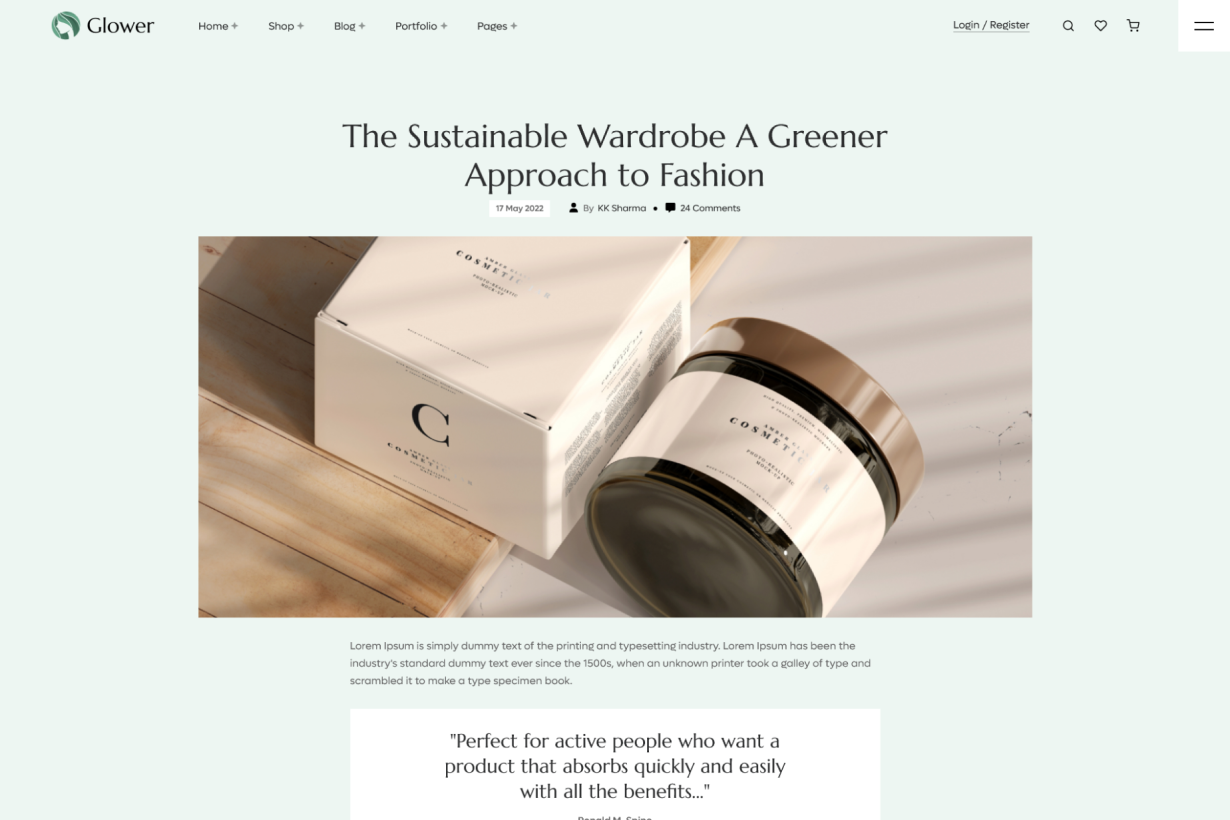
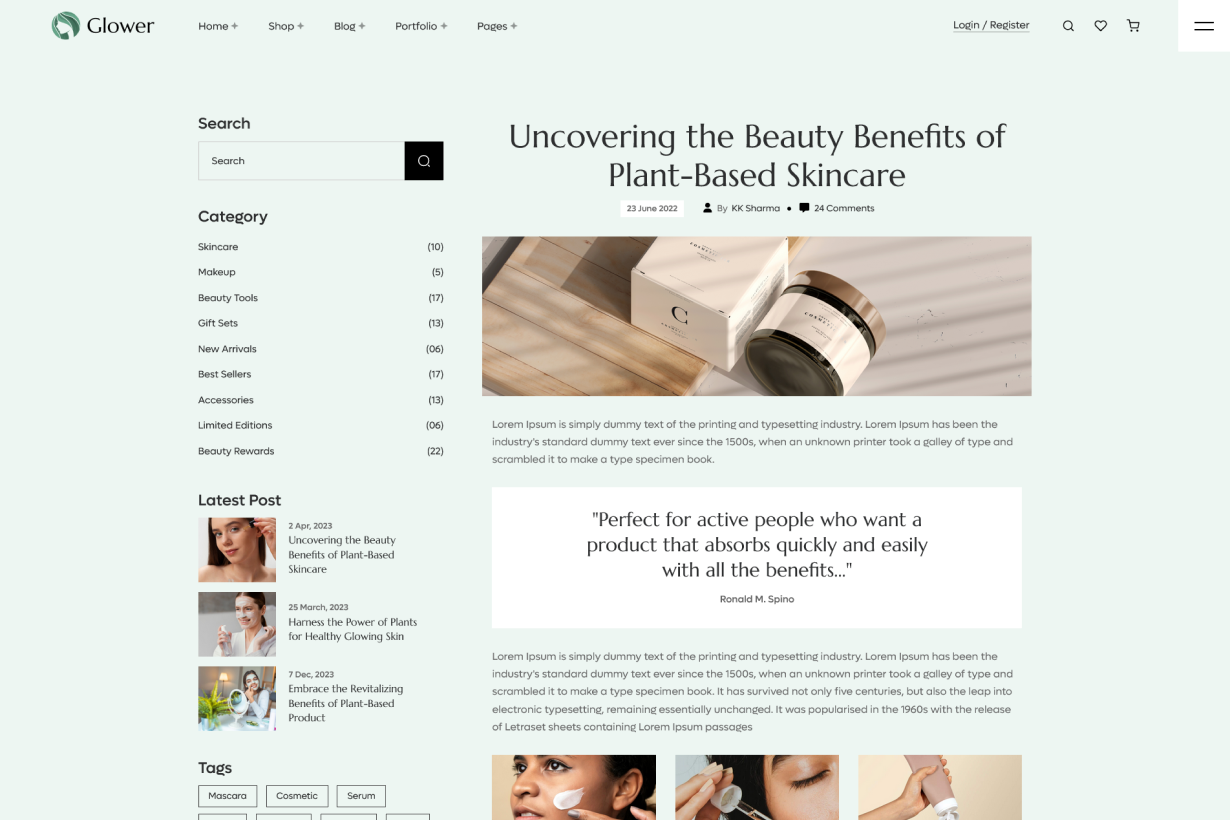
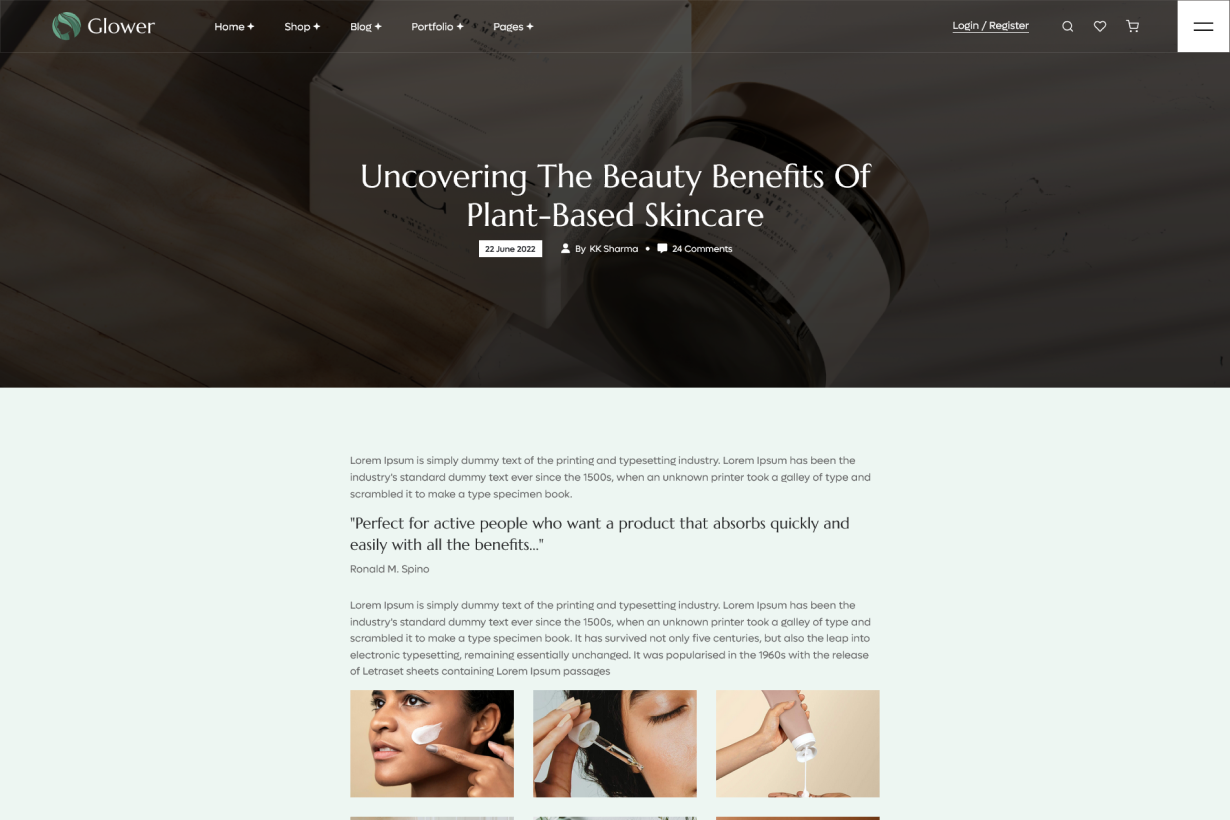
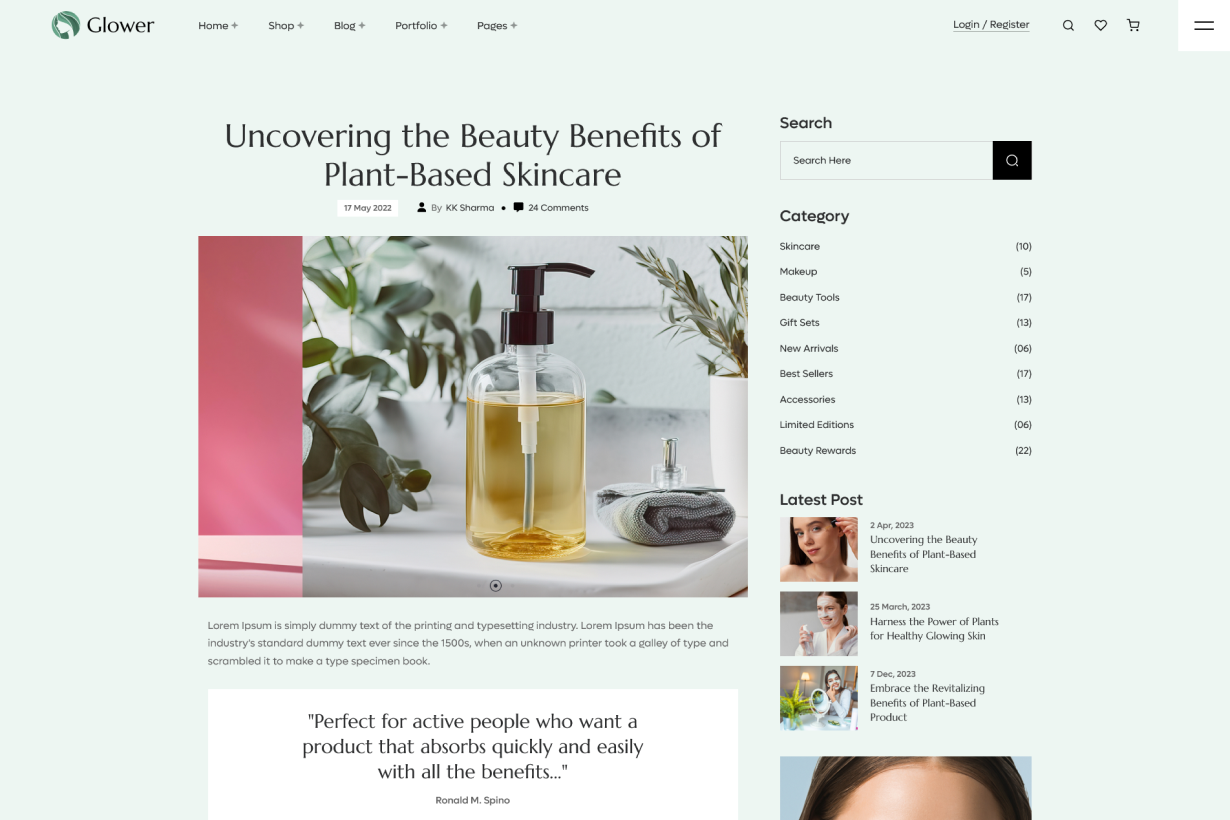
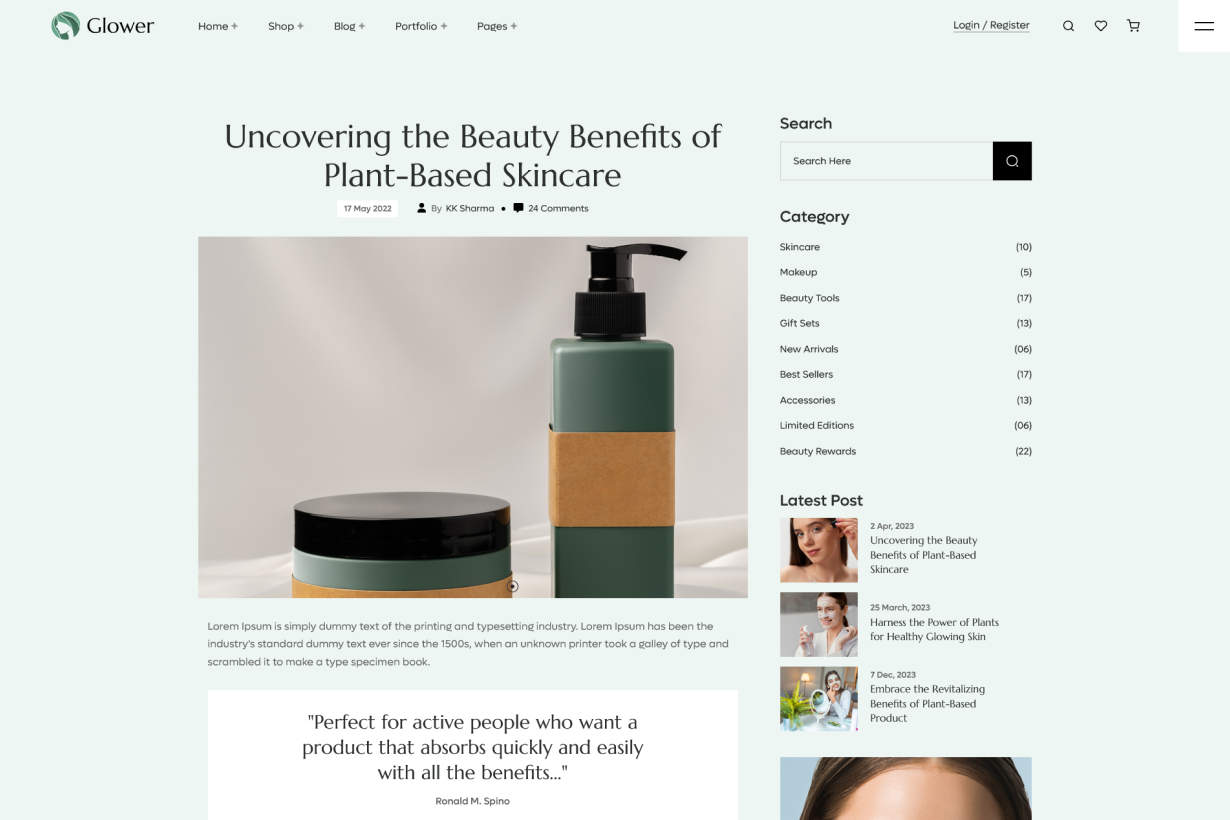
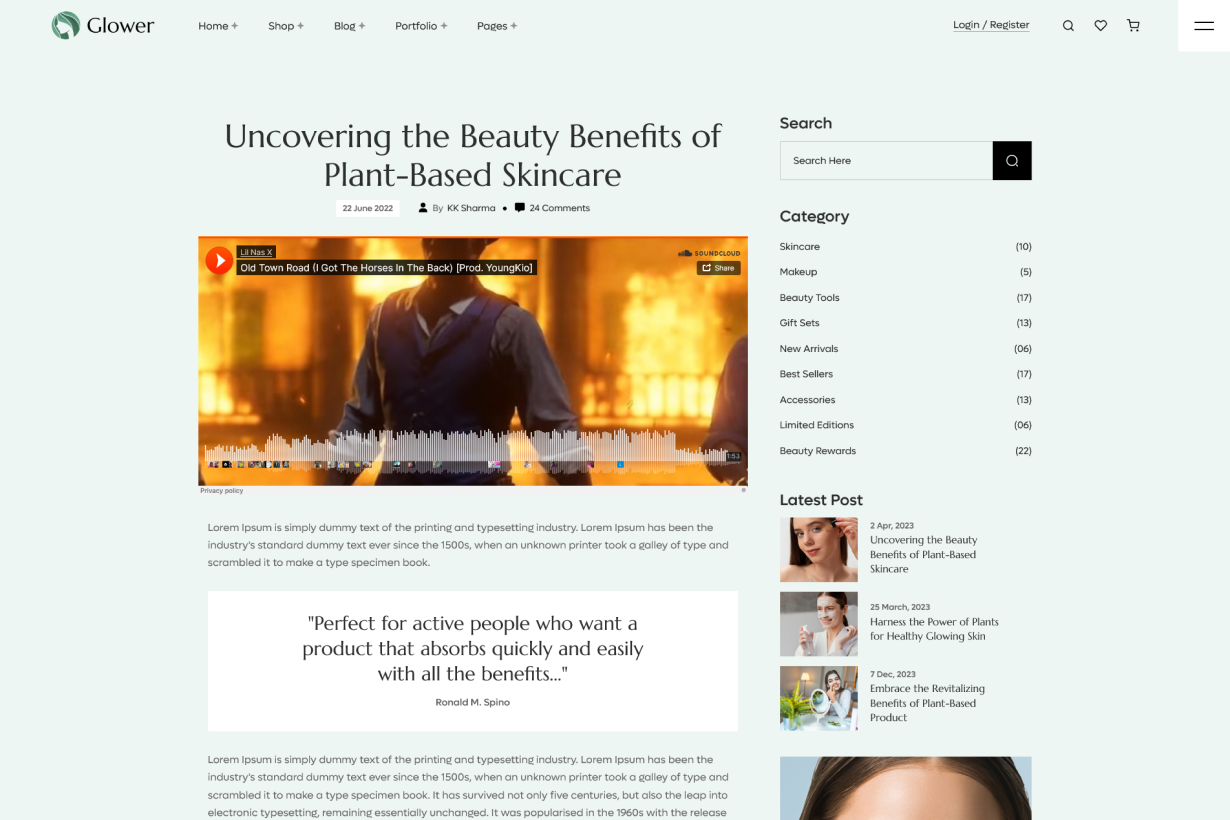
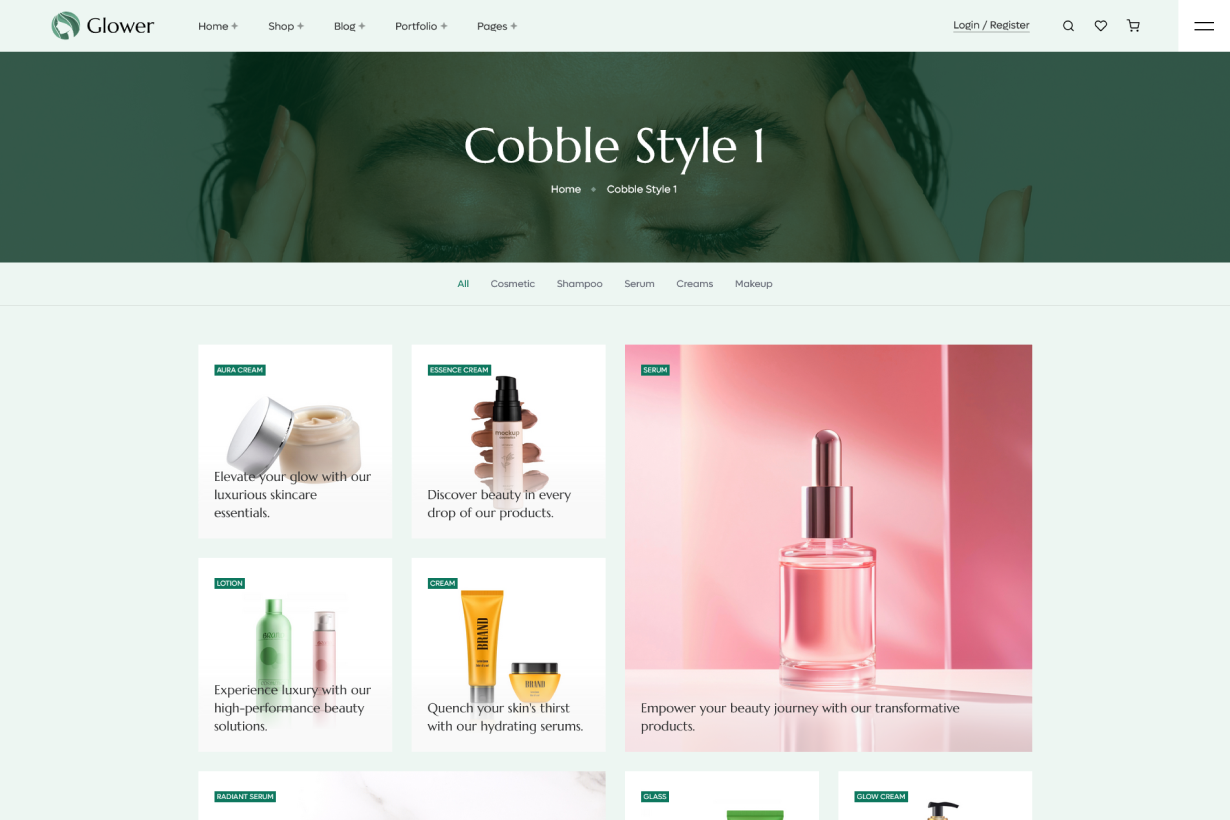
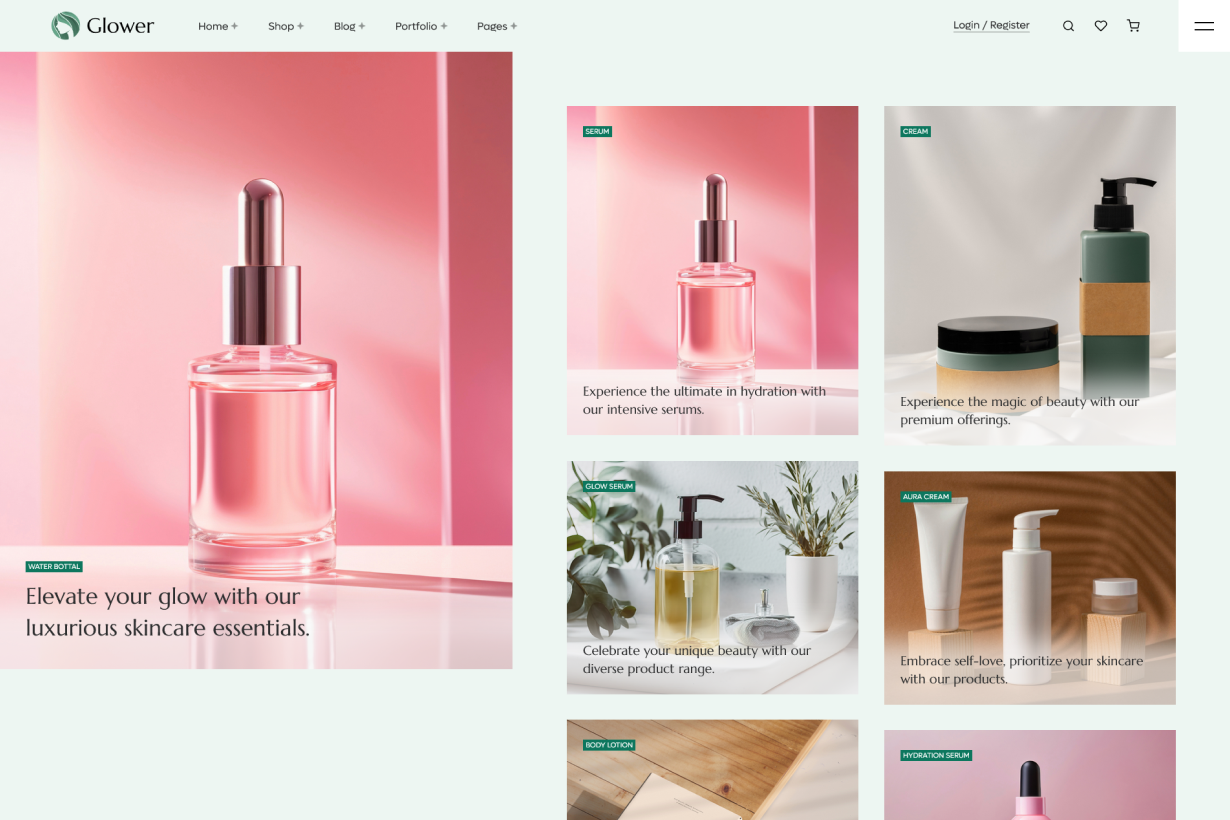
很棒的商店布局
有不同的商店设计可以让您的商品以时尚的呈现方式给游客留下深刻印象。
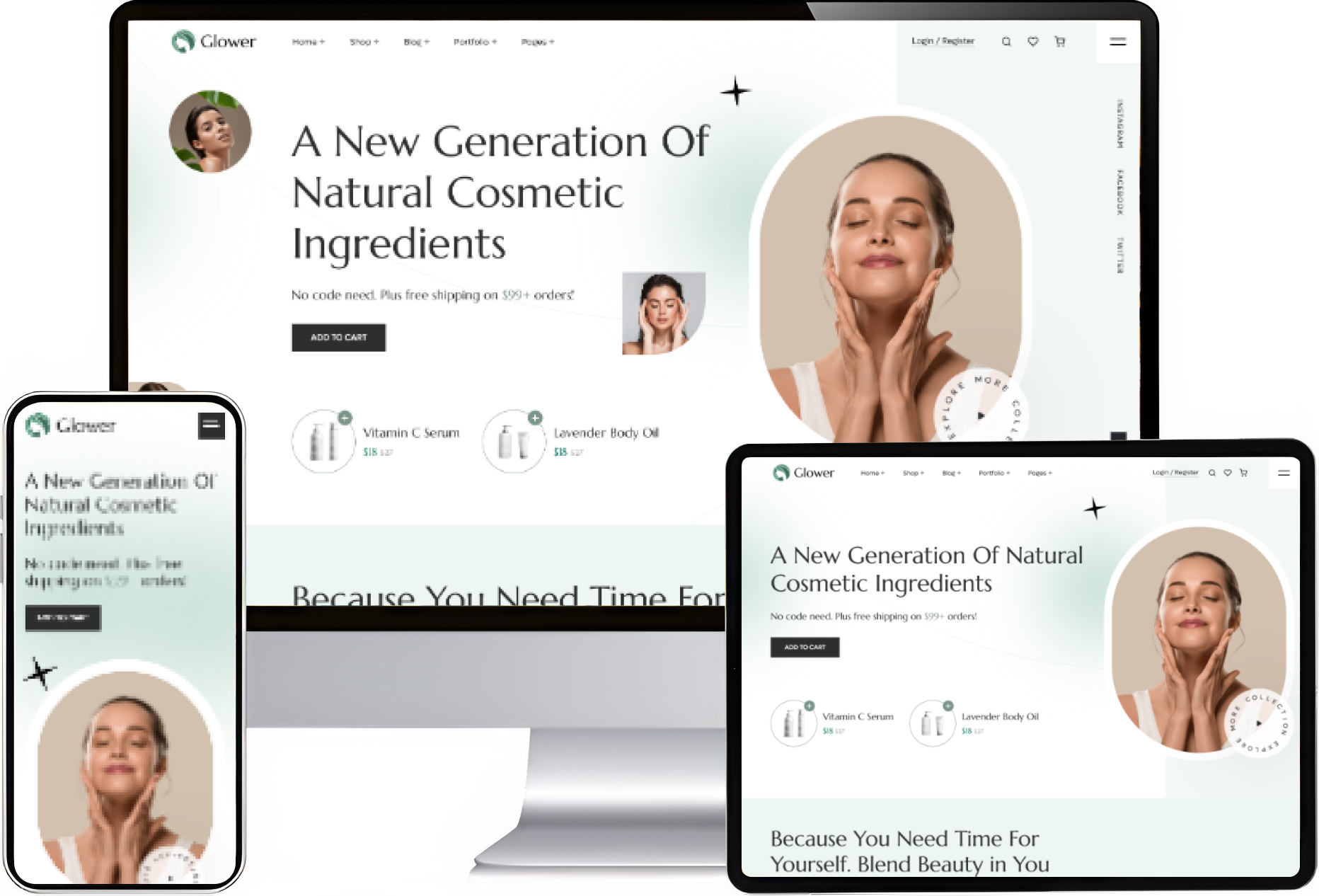
全面优化移动端
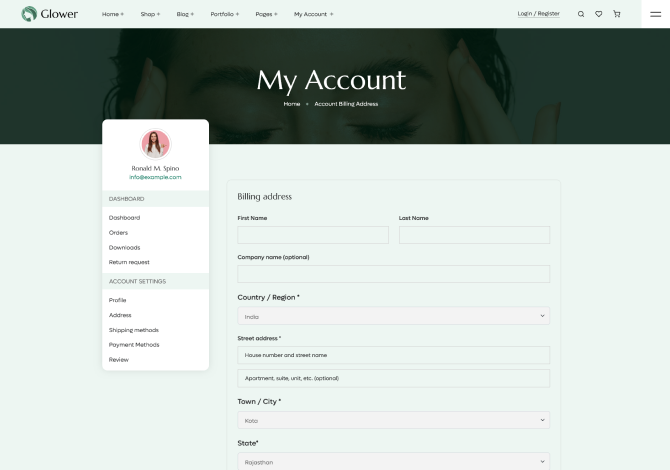
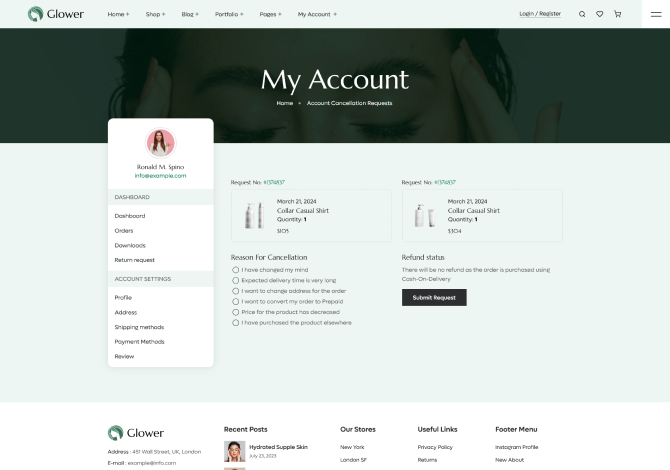
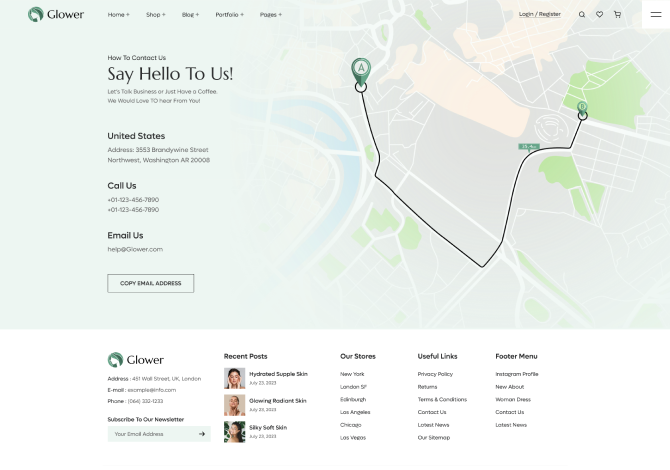
Glower 采用完全响应式设计,在任何设备上都能呈现出惊艳的外观。

扫描以在移动设备上查看
- 视网膜就绪
- 响应间距
- 优化媒体和文本
1920 x 1080像素
桌面屏幕1360 x 768像素
笔记本电脑屏幕1024 x 768像素
平板电脑屏幕375 x 667 像素
手机屏幕
07+
页眉布局07+
页脚布局灵活的页眉和页脚布局允许您轻松自定义商店的外观以适合您的品牌风格。
经常问的问题
我的购买包含什么?
包中包含 HTML 文件、SCSS 文件、CSS 文件、JS 文件、定义良好的文档、字体和图标、响应式设计、图像资产、自定义选项等等。
Glower 提供哪些功能?
Glower offers a wide range of features including responsive design, customizable layouts, product catalog pages, shopping cart functionality, checkout pages, user account management, and more.
我可以自定义模板的设计吗?
Absolutely! Glower is built using Bootstrap, which makes it highly customizable. You can easily adjust colors, fonts, layout structures, and more to match your brand's identity.
该模板是否适合 SEO?
Glower is built with best practices in mind, including SEO optimization. You can optimize your product pages, meta tags, and other elements to improve your website's search engine visibility.
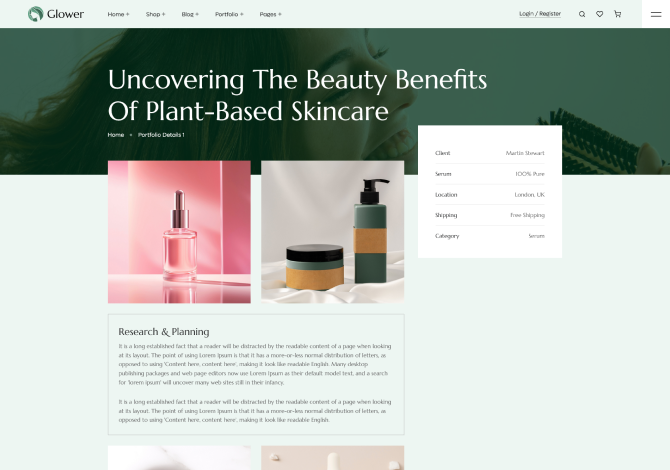
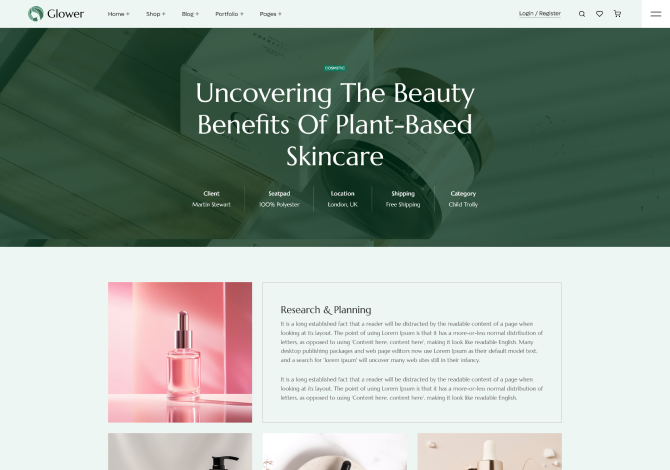
是否包含预先设计的页面模板?
Yes, Glower typically includes pre-designed templates for essential pages like the homepage, product listings, product details, shopping cart, checkout, and user account pages.
Glower 提供客户支持吗?
Glower offers customer support options for their clients. Check the template documentation or you can directly contact to our support team from here - Click Here
使用 Glower 是否需要编码知识?
Basic knowledge of HTML, CSS, and Bootstrap can be helpful for customizing Glower to your needs. However, it's designed to be user-friendly and doesn't necessarily require extensive coding skills.
如何开始使用 Glower?
To get started, purchase and download the Glower template. Then, follow the included documentation to set up and customize your e-commerce website based on your specific requirements.