MotaAdmin
MotaAdmin - Bootstrap Admin Dashboard Bootstrap 5 Template + FrontEnd
This documentation is last updated on 01 May 2023
Thank you for purchasing this HTML template.
Installation -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project folder.
npm init

Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
4.- Write Node-sass Command
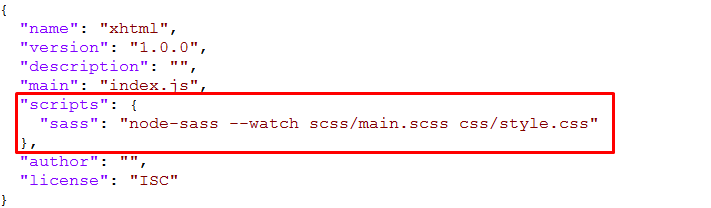
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this: In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
6.- Other Option
--source-map
"sass": "node-sass --watch scss/main.scss css/style.css --source-map css/style.css.map"
Folder Directories -
-
images
This folder contains all the images of MotaAdmin template.
-
fonts
This folder font files for various template features.
-
css
This folder contains all the CSS files of MotaAdmin template.
-
js
This folder has all javascript files for various template features.
-
vendor
This folder has all plugins used in the template.
-
script
This folder has all script contact form used in the template.
-
scss
Scss File
HTML File -
- xhtml
- css
- icons
- avasta
- feather
- flaticon
- font-awesome-old
- helveticaNeue
- icomoon
- line-awesome
- material-design-iconic-font
- simple-line-icons
- themify-icons
- images
- avatar
- big
- browser
- card
- product
- profile
- tab
- js
- dashboard
- plugins-init
- scss
- abstracts
- base
- components
- layout
- pages
- vendor
- amcharts
- animate
- aos
- apexchart
- bootstrap
- bootstrap4-notify
- bootstrap-daterangepicker
- bootstrap-material-datetimepicker
- bootstrap-multiselect
- bootstrap-select
- bootstrap-tagsinput
- bootstrap-touchspin
- chart.js
- chartist
- chartist-plugin-tooltips
- clockpicker
- datatables
- dropzone
- flot
- flot-spline
- fullcalendar
- global
- highlightjs
- jquery
- jquery-asColor
- jquery-asColorPicker
- jquery-asGradient
- jquery-sparkline
- jquery-steps
- jqueryui
- jquery-validation
- jqvmap
- metismenu
- moment
- morris
- nestable2
- nouislider
- peity
- perfect-scrollbar
- pickadate
- raphael
- select2
- summernote
- svganimation
- sweetalert2
- toastr
- wnumb
- index.html
- index-2.html
- index-3.html
- index-4.html
- .....
Theme Features
xhtml > js > deznav-init.js
var dezSettingsOptions = {
version: "light",
};

var dezSettingsOptions = {
version: "dark",
};

Credits -
-
amcharts
-
animate
-
apexchart
-
bootstrap
-
bootstrap4-notify
-
bootstrap-daterangepicker
-
bootstrap-material-datetimepicker
-
bootstrap-multiselect
-
bootstrap-select
-
bootstrap-tagsinput
-
bootstrap-touchspin
-
chart.js
-
chartist-plugin-tooltips
-
clockpicker
-
datatables
-
dropzone
-
fullcalendar
-
highlightjs
-
jquery
-
jquery-asColor
-
jquery-asColorPicker
-
jquery-asGradient
-
jquery-sparkline
-
jquery-steps
-
jqueryui
-
jquery-validation
-
metismenu
-
moment
-
nestable2
-
nouislider
-
perfect-scrollbar
-
pickadate
-
select2
-
summernote
-
svganimation
-
sweetalert2
HTML Structure -
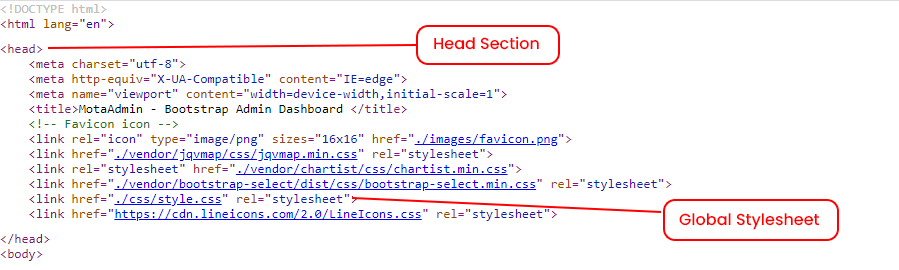
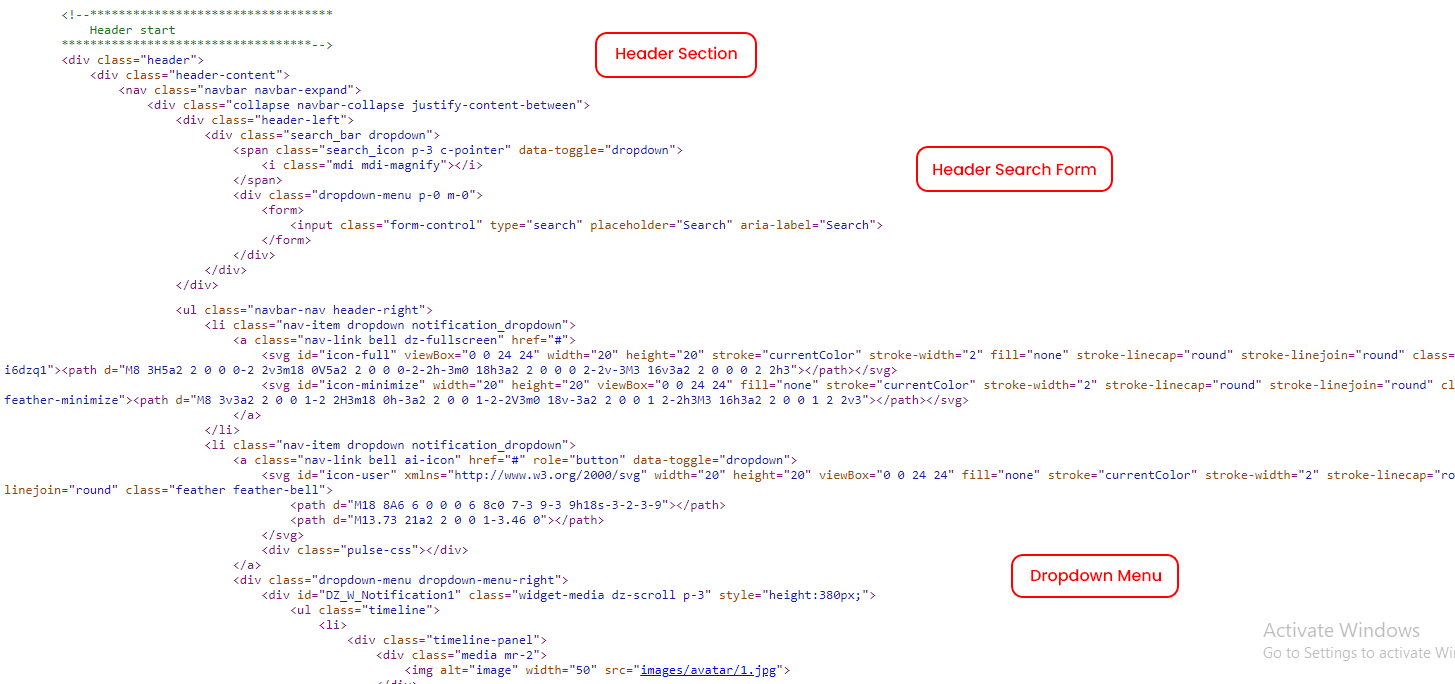
HTML Structure

Header

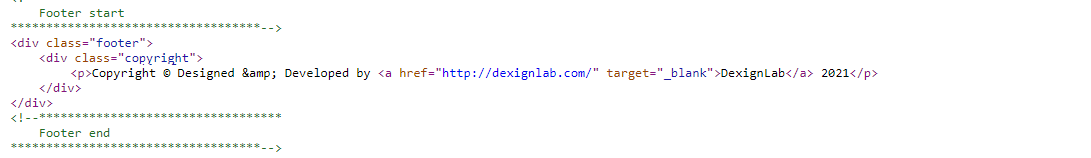
Footer Section

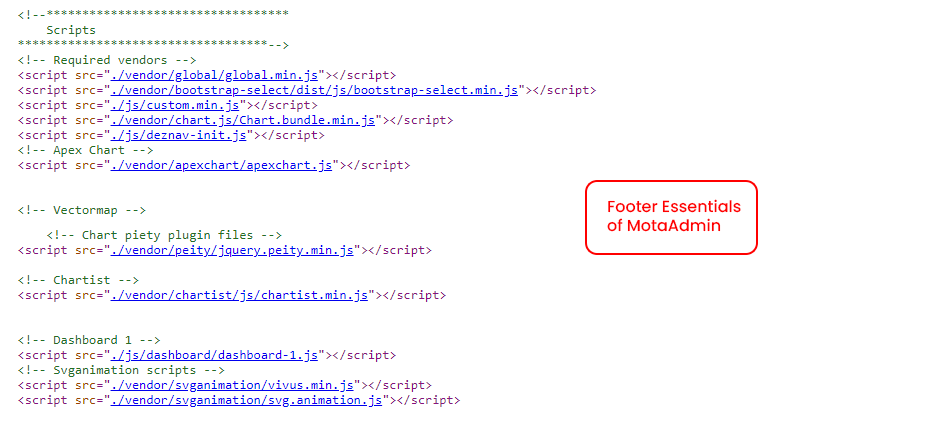
Footer Essentials

Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignLab
Hire Same Team For Quality Customization
- In Order To Ensure Your Website Is Live, We Will Customize
The Template According To Your Requirements And Upload It to the Server.
Version History - #back to top
01 May 2023
- Added:- Frontend Template
- Added:- +06 CMS Pages in Admin
- Added:- CKEditor Form
- Added:- Light Gallery
- Added:- Start rating js
- Update:- Bootstrap v5.2x
- Update:- jQuery v3.6.4
- Update:- Bootstrap Select
- Update:- Full Calendar
- Update:- Font Awesome v6
- Update:- Chart.js v3.8.0
- Update:- ApexCharts v3.26.0
- Update:- Documentation
- Design Update:- Authentication pages
- Design Update:- Error pages
- Design Update:- SmartWizard
- Bug Fixed:- Mobile header issue resolve
- Bug Fixed:- Design issue resolve
- Bug Fixed:- Dark layout visibility issue resolve
- Bug Fixed:- HTML W3 Validation
- Bug Fixed:- Firefox scrolling issue resolve
- Improvement:- HTML, CSS, SCSS and JS File Improve
14 August 2021
- Improvements:- SCSS File
- Improvements:- HTML File
- Bug Fixed:- JS Error
- Bug Fixed:- Header resize issue resolve
- Bug Fixed:- All chart resize issue resolve
26 May 2021
- Update JS code and resolve some bugs
10 March 2021
- Added:- Update SVG Icon
- Improvement:- HTML & CSS File
23 September 2020
- New - Created & Upload MotaAdmin