Reland - Real Estate Group HTML Template v1.0
First of all, thank you for purchasing the Reland HTML5 Template. You can find the detailed information about the template in this document.
If there is anything you cannot find in this document, you can send an e-mail via the Profile page.
Reland in a Brief
Reland is a Real Estate Group HTML Template.
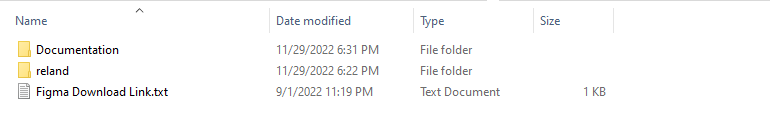
In download folder you will find Two folders:
Documentation(Documentation for main template)Reland(Main Template)Figma(Figma File Download link)

margin or padding. Don't get panic if you messed up anything when you edit the template. We are always available to support our customer.
01Installation
Follow the steps below to setup your site template:
- Unzip the downloaded package and open the
Templatefolder to find all the template files. You wil getRelandfolder in there. You need to upload this folder to your hosting web server using FTP or cPanel in order to use it on your website. - Below is the folder structure you will see in your website root directory:
reland/assets/css- Stylesheet filesreland/assets/fonts- Icon/fonts filesreland/assets/img- Image filesreland/assets/js- JS files
- You need to upload all or specific HTML files as per your need.
- And now you are ready to go to generate your website with this awesome template.
02HTML Structure
We are used Bootstrap Latest Version v5.1.3 framework in this template.
The general template structure is the same throughout the template. Here is the general structure.
<!doctype html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Reland - Real Estate Group HTML Template</title>
<meta name="description" content="Reland - Real Estate Group HTML Template">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="shortcut icon" type="image/x-icon" href="assets/img/favicon.png">
<!-- Place favicon.ico in the root directory -->
<!-- CSS here -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/animate.min.css">
<link rel="stylesheet" href="assets/css/magnific-popup.css">
<link rel="stylesheet" href="assets/css/fontawesome-all.min.css">
<link rel="stylesheet" href="assets/css/odometer.css">
<link rel="stylesheet" href="assets/css/swiper-bundle.min.css">
<link rel="stylesheet" href="assets/css/slick.css">
<link rel="stylesheet" href="assets/css/spacing.css">
<link rel="stylesheet" href="assets/css/flaticon.css">
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="assets/css/responsive.css">
</head>
<body>
<!-- Preloader-start -->
<div id="preloader">
<div class="ta-preloader-block">
<div class="ta-spinner-eff">
<div class="ta-bar ta-bar-top"></div>
<div class="ta-bar ta-bar-right"></div>
<div class="ta-bar ta-bar-bottom"></div>
<div class="ta-bar ta-bar-left"></div>
</div>
</div>
</div>
<!-- Preloader-start-end -->
<!-- Scroll-top -->
<button class="scroll-top scroll-to-target" data-target="html">
<i class="fas fa-angle-up"></i>
</button>
<!-- Scroll-top-end-->
<!-- main-area -->
<main>
</main>
<!-- main-area-end -->
<!-- JS here -->
<script src="assets/js/vendor/jquery-3.6.0.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/jquery.magnific-popup.min.js"></script>
<script src="assets/js/jquery.odometer.min.js"></script>
<script src="assets/js/jquery.parallaxScroll.min.js"></script>
<script src="assets/js/simpleParallax.min.js"></script>
<script src="assets/js/slick-animation.min.js"></script>
<script src="assets/js/swiper-bundle.min.js"></script>
<script src="assets/js/jarallax.min.js"></script>
<script src="assets/js/jarallax-video.min.js"></script>
<script src="assets/js/jquery.appear.js"></script>
<script src="assets/js/jquery.easing.js"></script>
<script src="assets/js/slick.min.js"></script>
<script src="assets/js/ajax-form.js"></script>
<script src="assets/js/wow.min.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html>
03All Pages
Introduce Reland All Pages
All Home Pages
index.html is
====>Main Homeindex-2.html is
====>Home 02index-3.html is
====>Home 03index-4.html is
====>Home 04index-5.html is
====>Home 05index-6.html is
====>Home 06index-7.html is
====>Home 07index-8.html is
====>Home 08
All Projects Pages
project.html is
====>Project Two Columnproject-two.html is
====>Project Three Columnproject-three.html is
====>Project Four Columnproject-details.html is
====>Project Details
About Us Pages
overview.html is
====>Overview Pagemission.html is
====>Our Mission Pageteam.html is
====>Team Pageteam-details.html is
====>Team Details
All Blog Pages
blog.html is
====>Blog Grid Pageblog-sidebar.html is
====>Blog Grid Sidebarblog-list.html is
====>Blog Standardblog-details.html is
====>Blog Details
Others Pages
services.html is
====>Services Pagetestimonial.html is
====>Testimonial Pagefaq.html is
====>FAQ Pageerror.html is
====>404 Page
Contact Pages
contact.html is
====>Contact Page
04Favicon Settings
Favicon Will be found in <head> section.
<link rel="shortcut icon" type="image/x-icon" href="img/favicon.png">
05Logo Settings
The Logo will be found in the <nav class="navbar"> tag.
<div class="logo"><a href="index.html"><img src="img/logo/logo.png" alt="logo"></a></div>
You can replace any .jpg .png .svg logo. And set the width according to your logo size.
06Fonts Settings
In Reland we use Vidaloka for heading & Montserrat for body font.
You can change both fonts form assets/css/style.css file:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,200;0,300;0,400;0,500;0,600;0,700;1,400;1,500;1,600;1,700&family=Vidaloka&display=swap');
08CSS Structure
The style.css file contains all of the specific stylings for the page. The file is separated into sections using:
-
bootstrap.min.css
This file includes core bootstrap styles
Source -
font-awesome.css
This file contains styles about Fontawesome icon library
SourceExample
<i class="fab fa-facebook-square"></i> -
magnific-popup.css
This file contains styles about Popup Style
Source -
animate.min.css
Sourceanimate.cssis a bunch of cool, fun, and cross-browser animations for you to use in projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness.Example
<div class="wow slideInLeft"> ... </div> -
slick.css
This file contains styles about slick carousel plugin
Source -
swiper-bundle.css
This file contains styles about Swiper carousel plugin
Source -
style.css
All styles about template
09JavaScripts
-
jQuery 3.6.0
jQuery is a fast, small, and feature-rich JavaScript library.
Source -
bootstrap.min.js
Core bootstrap js file
Source -
slick.min.js
jQuery carousel plugin from Slick
Source -
swiper-bundle.min.js
jQuery carousel plugin from Swiper
Source -
wow.js
A lightweight script to animate scrolling.Reveal Animations When You Scroll.
Source -
min.js
This file contains all script about site.
10Credits
-
Bootstrap
-
Stock Image Unsplash, Pexels
-
Fontawesome
-
Animate.css
11Thanks
Once again thank you for purchasing one of our Templates
Best Regards
Themeadapt
12Changelog:
Dates are formatted indd/mm/yy
===============================
----- (02 December 2022) ------
===============================
First Published