
文化冲击
尴尬的办公环境中的巫毒娃娃咖啡手包左栏
次要链接、新闻更新、无意义的咆哮或图像可以填充此专栏。
右侧的边框被分配到中间列,并将随着那里的内容而扩展。您可以将其移动到此列或将其砍掉。决策,决策。
样式表
此设计包含适用于打印设备和手持设备的单独样式表,因此当有人通过手机或其他设备访问您的网站时,您将受到保护。
仿柱
这不是一个列,而是一个带有 float:right 的方便的小文本框。
可以用于个人资料、次要链接或任何其他能让您震撼的东西。
该死的 IE!
常识已经消亡了吗?如果是,那么微软是扼杀常识的人吗?常识从来都是如此,学习 CSS 也意味着了解 IE 有多么令人头疼。
这是我第一次使用“!important”标签,这个时机再好不过了。
要求网页设计师有一天不再那么依赖黑客是不是太过分了?但愿不会。
巫毒娃娃 (v1.0)
我能说什么呢?固定尺寸的双栏布局。当然,它不会征服世界或让女人和你说话,但它可以用作个人或商业网站。
当然,开箱即用,此设计可应用于与计算机相关的网站,但通过删除上下徽标,它实际上可以用于任何用途。
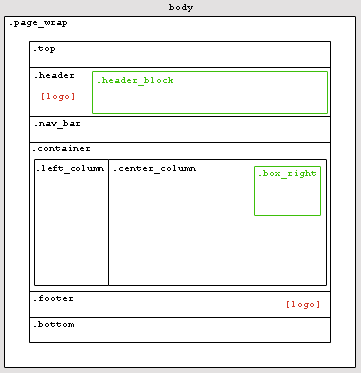
下面的图片可以让您了解这个设计的“骨架”是什么样的。

网络极客的东西
Voodoo Dolly (v1.0)在 Windows 上通过 Firefox1.0.7、IE6.0、Netscape7.2 和 Opera7.54 进行了测试,并采用了有效的 css 和 xhtml 1.0-strict。
56k 的下载时间为 5.76 秒;ISDN 128K 为 1.90 秒;T1 为 0.35 秒。
所有图像大小为19.5KB。
通过开源设计改善生活
这是最初为 OSWD 社区开发的开源设计,可以免费使用和改编。如果您需要帮助来解决问题或对自定义此设计有疑问,您可以通过 OSWD 或访问 www.raykdesign.net 与我联系。
如果您使用此设计,请给我留言,以便我能看到它的实际效果。谢谢,祝您好运!
