Horizontal Layout
Horizontal menu configuration
If you would like to have Horizontal Menu (or Topnav) based layout then perform below change.
Each of the layout options is provided below with steps you would need to perform in file Admin/templates/partial/base.html and add data-layout="horizontal" in body tag.
To change Horizontal layout header, comment vertical block header & block sidebar as shown below.
{% comment %}
{% block header %}
{% include 'partials/header.html' %}
{% endblock %}
{% block sidebar %}
{% include 'partials/sidebar.html' %}
{% endblock %}
{% endcomment %}
and un-comment block header as shown below.
{% block header %}
{% include 'partials/hori-header.html' %}
{% endblock %}
{% block sidebar %}
{% include 'partials/hori-sidebar.html' %}
{% endblock %}
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in file Admin/templates/partial/base.html in body tag.

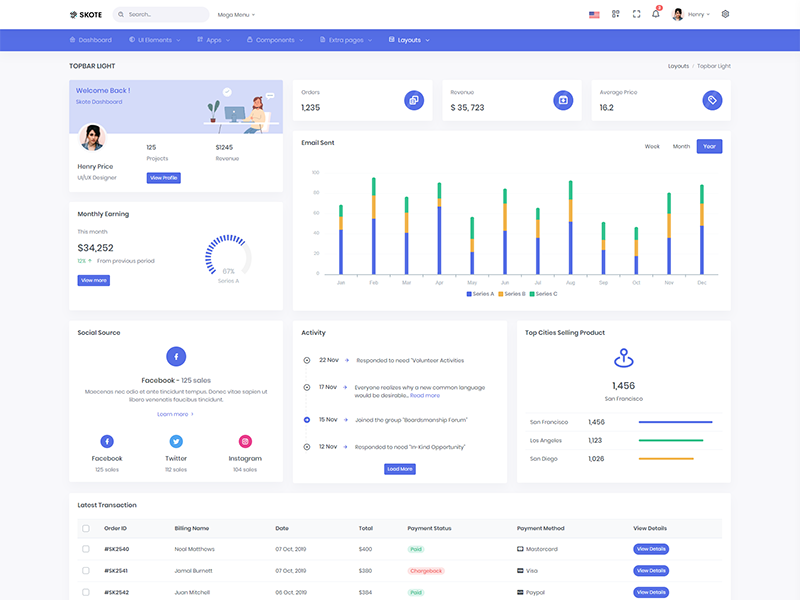
Topbar Light
data-layout="horizontal" data-topbar="light"

Boxed Layout
data-layout="horizontal" data-topbar="light" data-layout-size="boxed"

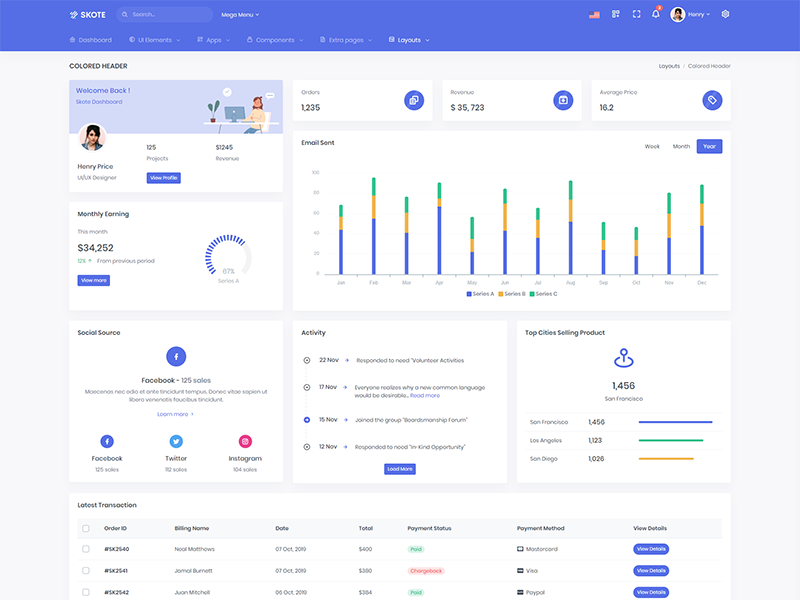
Colored Header
data-layout="horizontal" data-topbar="colored"

Scrollable
data-layout-scrollable="true" data-layout="horizontal"

Preloader
data-layout="horizontal" data-topbar="colored" Add below code after body tag.
<div id="preloader">
<div id="status">
<div class="spinner">
<i class="uil-shutter-alt spin-icon"></i>
</div>
</div>
</div>
<div id="preloader">
<div id="status">
<div class="spinner-chase">
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
</div>
</div>
</div>