Pixio
Pixio Shop & eCommerce HTML Template | DexignZone
This documentation is last updated on 10 April 2024
Thank you for purchasing this HTML template.
Sass Compile -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project folder.
npm init

Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install sass@1.64.2
npm install sass@1.64.2
4.- Write Node-sass Command
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this: In the scripts section add an scss command

"scripts": {
"sass": "sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
6.- Other Option
--source-map
"sass": "sass --watch scss/main.scss css/style.css --source-map css/style.css.map"
Folder Directories -
-
images
This folder contains all the images of Pixio template.
-
fonts
This folder font files for various template features.
-
css
This folder contains all the CSS files of Pixio template.
-
js
This folder has all javascript files for various template features.
-
vendor
This folder has all plugins used in the template.
-
script
This folder has all script contact form used in the template.
-
scss
An SCSS file usually has a .scss extension and can be used to write more maintainable and organized styles for your web projects.
HTML File -
- xhtml
- css
- fonts
- icons
- images
- js
- script
- scss
- vendor
- index.html
- index-2.html
- index-3.html
- ............
Credits -
-
Bootstrap
-
Bootstrap Touchspin
-
Imagesloaded
-
Lightgallery
-
Magnific Popup
-
Masonry
-
Swiper JS
HTML Structure -
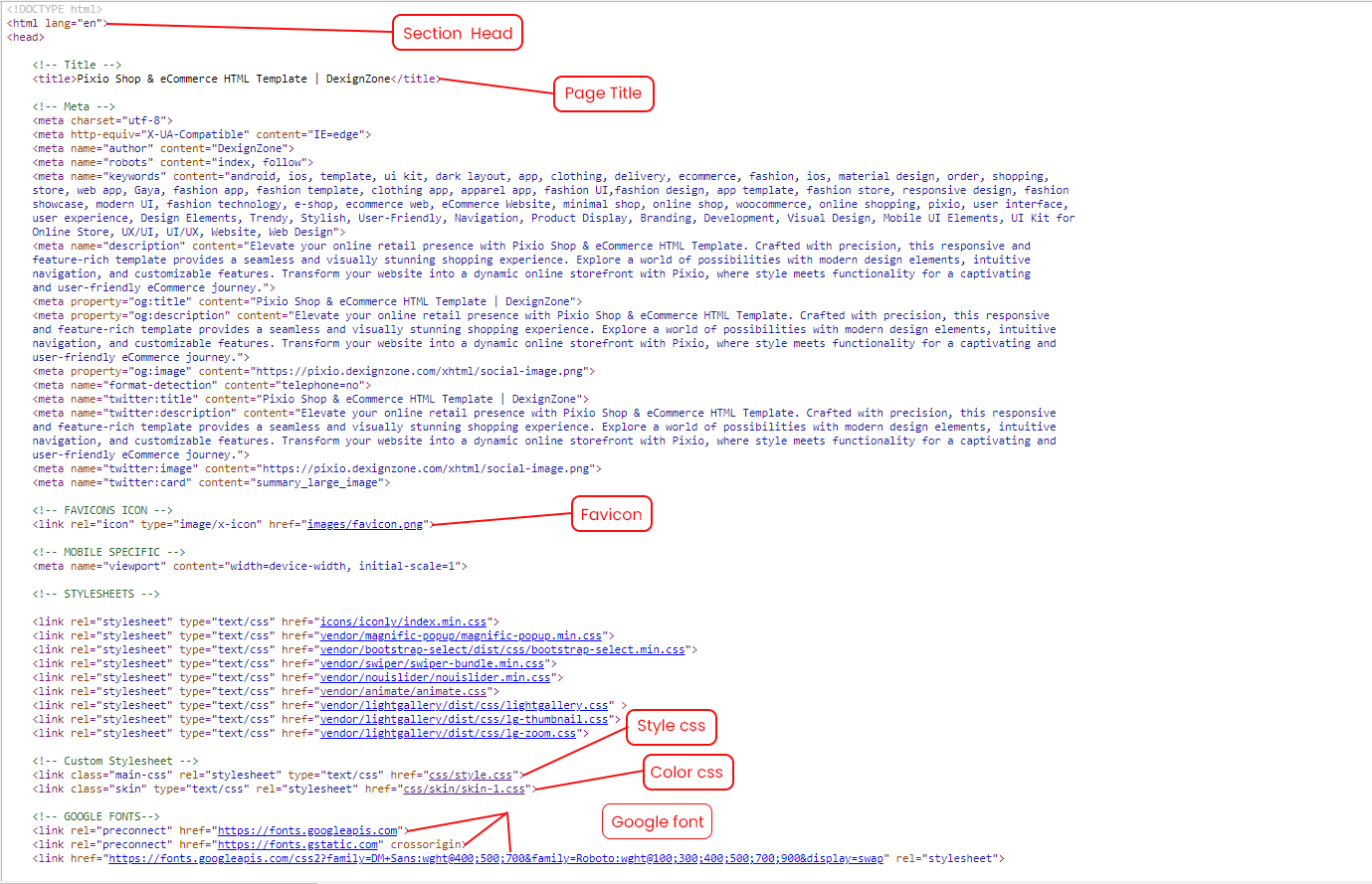
Head Structure

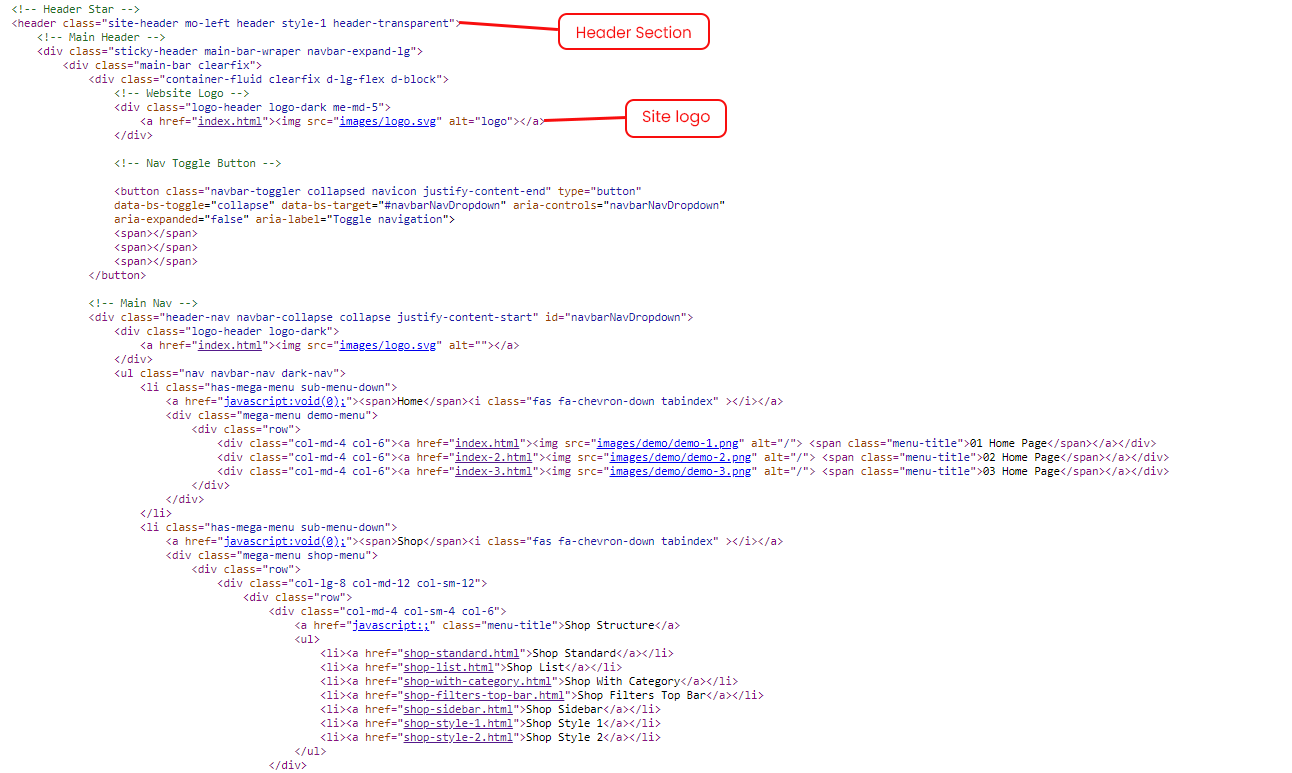
Header

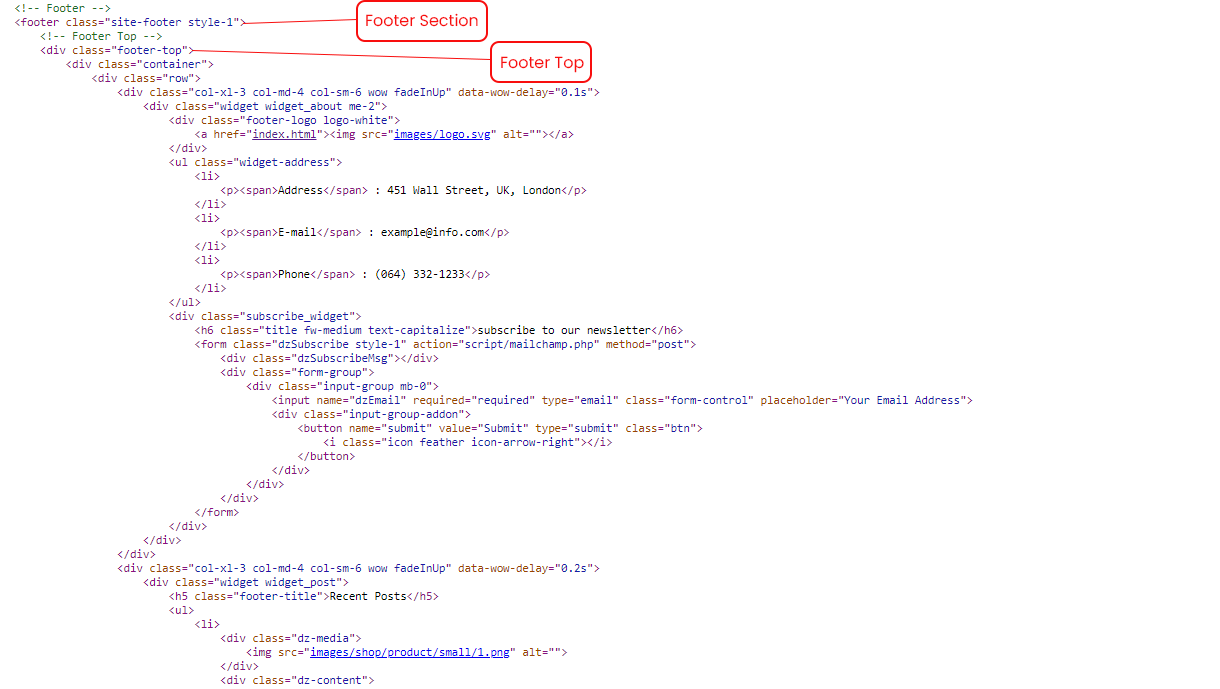
Footer

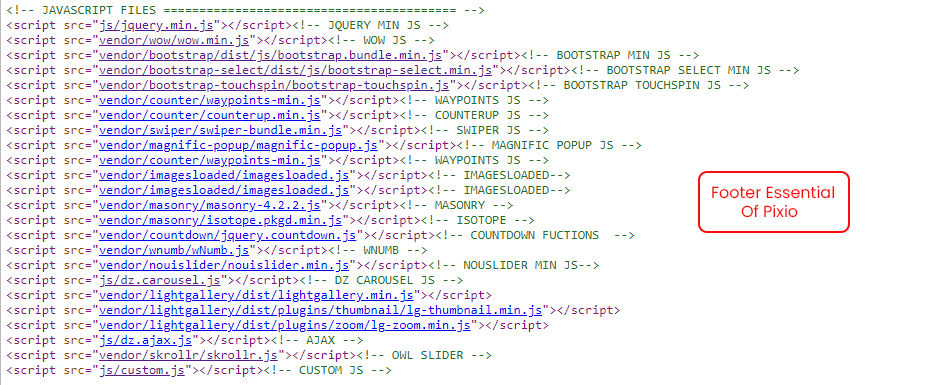
Footer Essentials

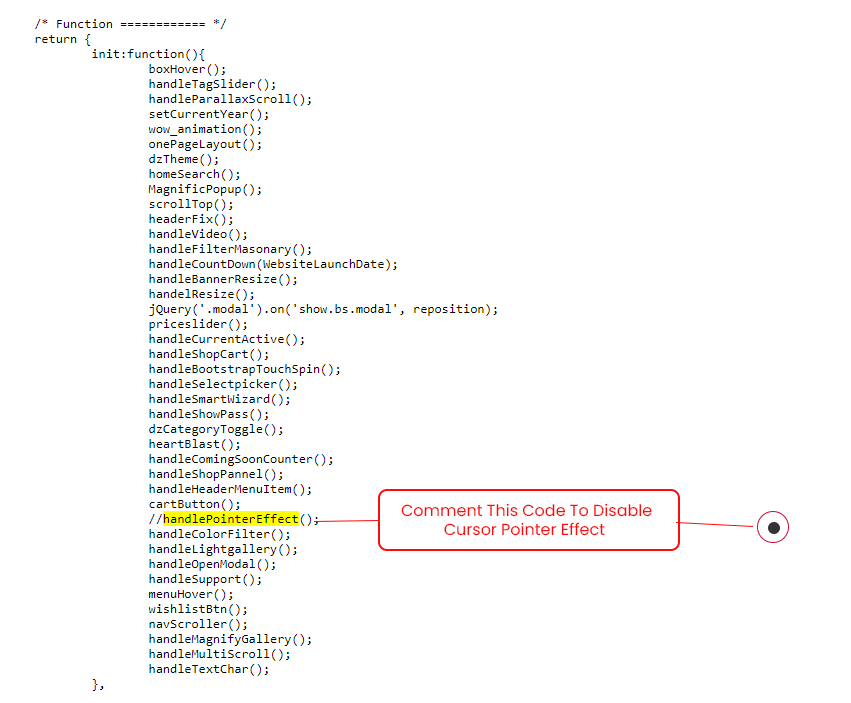
Disable Cursor Pointer -
File Path js/custom.js

Contact Form Handler -
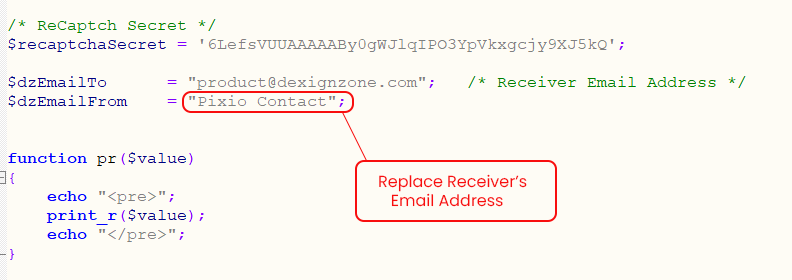
1. Simple Mail Function
File Path script/contact.php

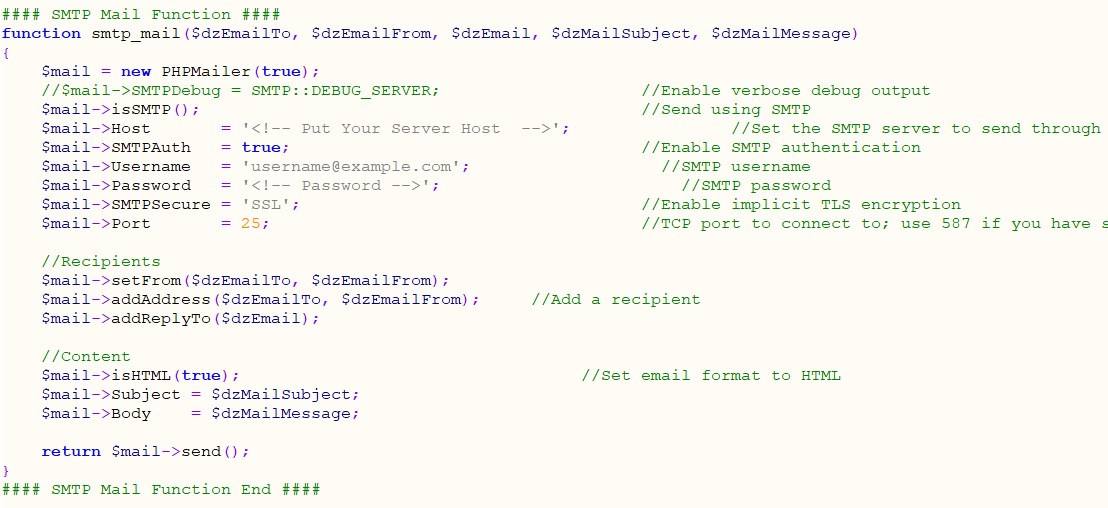
2. Using SMTP
File Path script/contact_smtp.php
Enter the required details for the SMTP server. These should be provided by your system administrator.
Host = '<Put Your Server Host>'; Username = '<Put Your SMTP Username>'; Password = '<Put Your SMTP Password>'; SMTPSecure = '<PHPMailer::ENCRYPTION_SMTPS or 'ssl' OR PHPMailer::ENCRYPTION_STARTTLS or 'tls'>'; Port = '<465 or 587>';

reCAPTCHA -

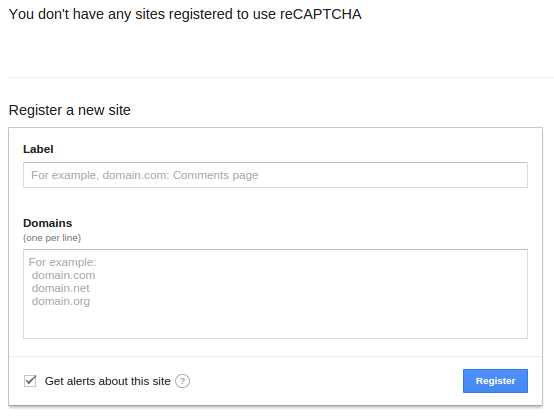
Register your website and get Secret Key.
Very first thing you need to do is register your website on Google recaptcha to do that click here.
Login to your Google account and submit the form.

Once submit, Google will provide you following two information.
- Site key
- Secret key
Integrate Google reCAPTCHA in your website.
To integrate it into your website you need to put it in client side as well as in Server side. In client HTML page you need to integrate this line before HEADtag.

And to show the widget into your form you need to put this below contact form, comment form etc.

When the form get submit to Server, this script will send ‘g-recaptcha-response’ as a POST data. You need to verify it in order to see whether user has checked the Captcha or not.
Sample project
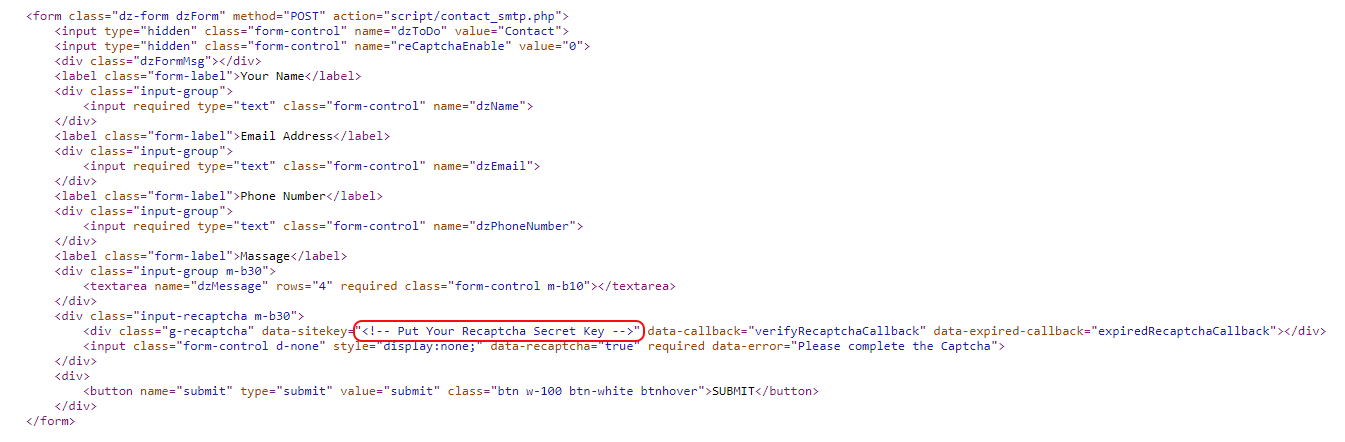
Here is the HTML code for the simple form with comment box and submit button. On submit of this form we will use PHP in back-end to do the Google reCAPTCHA validation.

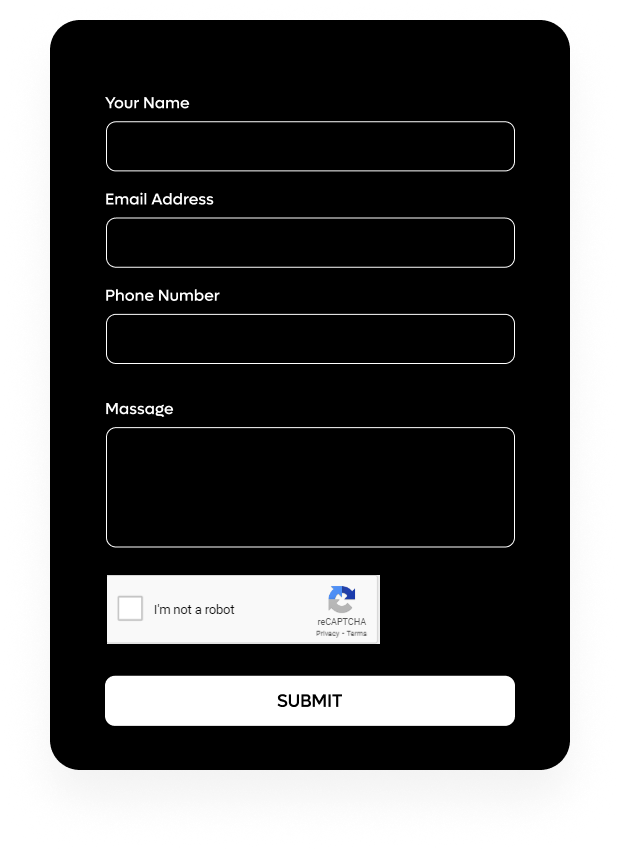
This will generate this form.

On server side i am using PHP for now. So on Form submit request we will check the POST variable.

try out the demo to see how it works.
MailChimp -
MailChimp is an email marketing service, helps to manage the subscribers of your website. MailChimp provides an easy way to integrate email signup form in your website and send the email newsletter to the subscriber. Beside the premium plan MailChimp also has a forever free plan. Using the free plan, you can add up to 2,000 subscribers to MailChimp and send 12,000 emails per month to the subscriber.
In this tutorial, we’ll show you how to integrate newsletter subscription form in your website and add subscriber to list with MailChimp using PHP. We’ll use MailChimp API 3.0 and PHP to add subscriber to list without confirmation email.
To integrate MailChimp API in PHP you need a MailChimp API Key and List ID where you want to add members. Before you begin, sign up for a MailChimp account and follow the below steps to get API Key and List ID.
Creating API Key and List ID
Get API Key:
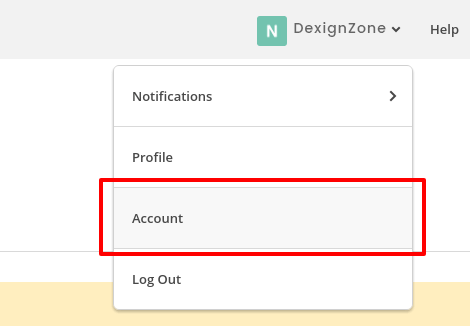
1. Login to your MailChimp account.
2. Under the user menu dropdown at the top left side, click on Account link.

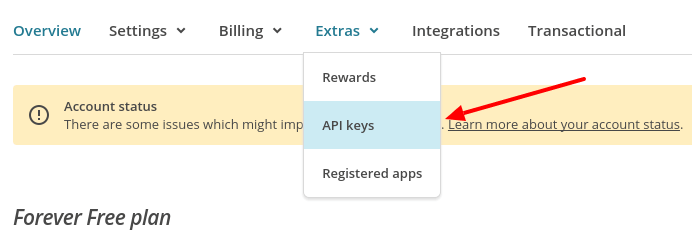
3. Go to the Extras » API Keys from the top navigation menu.

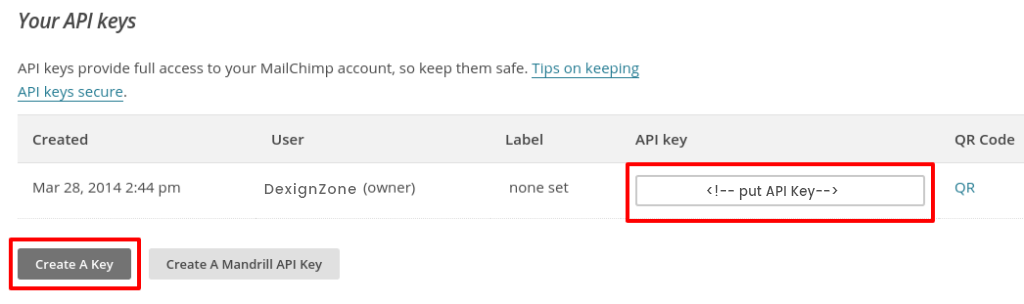
Under the Your API keys section, create an API Key by clicking on Create A Key button. Once generated, copy API key for later use in PHP script.

Get List ID:
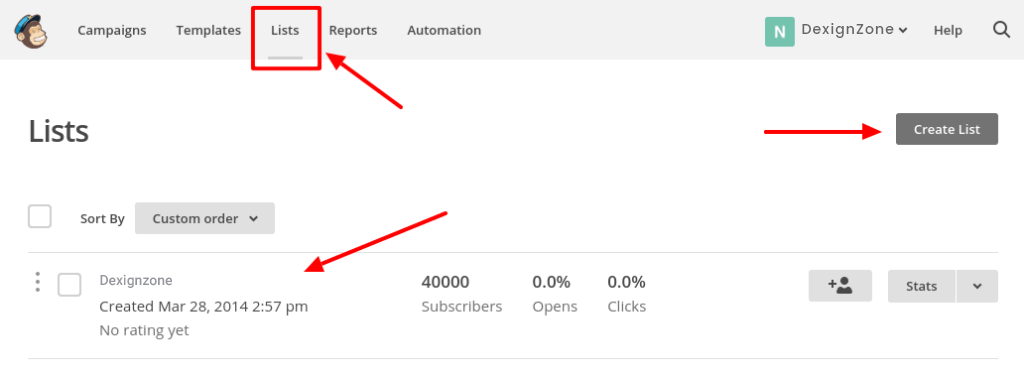
1. Choose a list in which all the subscriber’s information would be stored. In that case, you need to create a list in the Lists page.

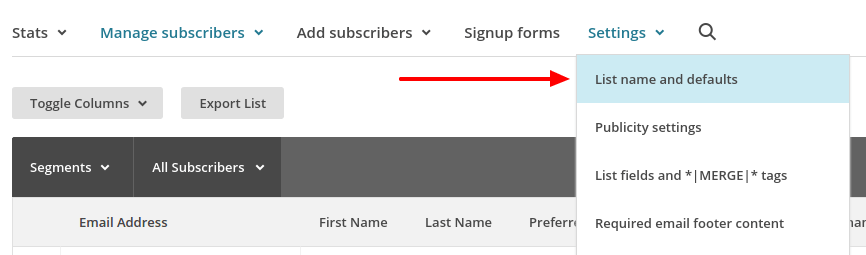
Enter into your created list and navigate to Settings » List name and campaign defaults.

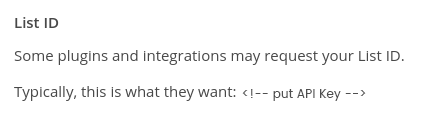
Under the List ID label you will find the List ID. Copy List ID for later use in PHP script.

In our example script, a simple newsletter subscription form will be implemented. Once the user submits the subscription form along with the details (First Name, Last Name, and Email), respective details would be added to the list of MailChimp account using MailChimp API and PHP. Also, the subscriber would be able to receive the newsletter of your website via MailChimp.
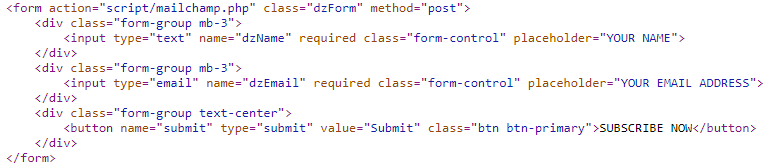
Subscription Form (index.php)
The index.php file contains the custom subscription form HTML. The subscriber needs to enter their First Name, Last Name, and Email. By clicking on SUBSCRIBE button, the form will submit to the action.php file for adding the subscriber to the MailChimp subscriber list.

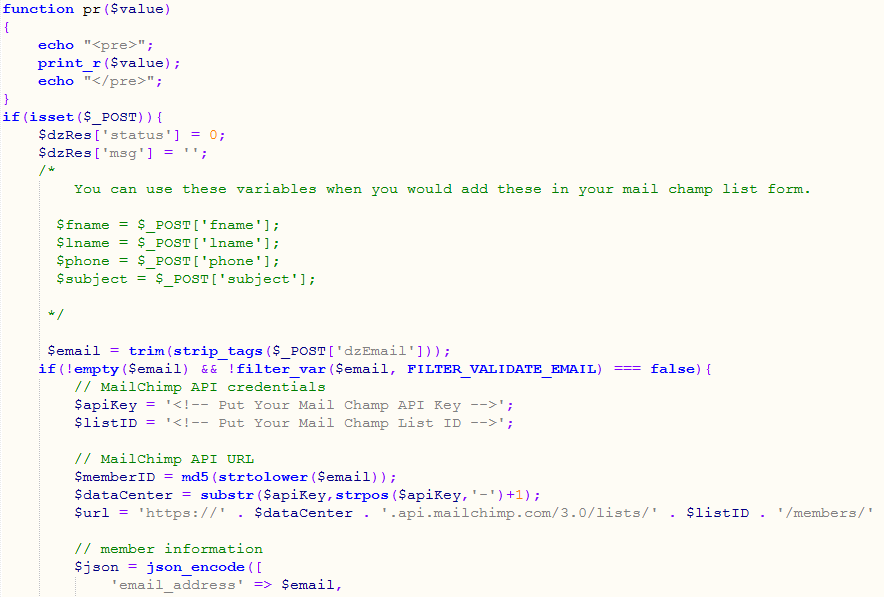
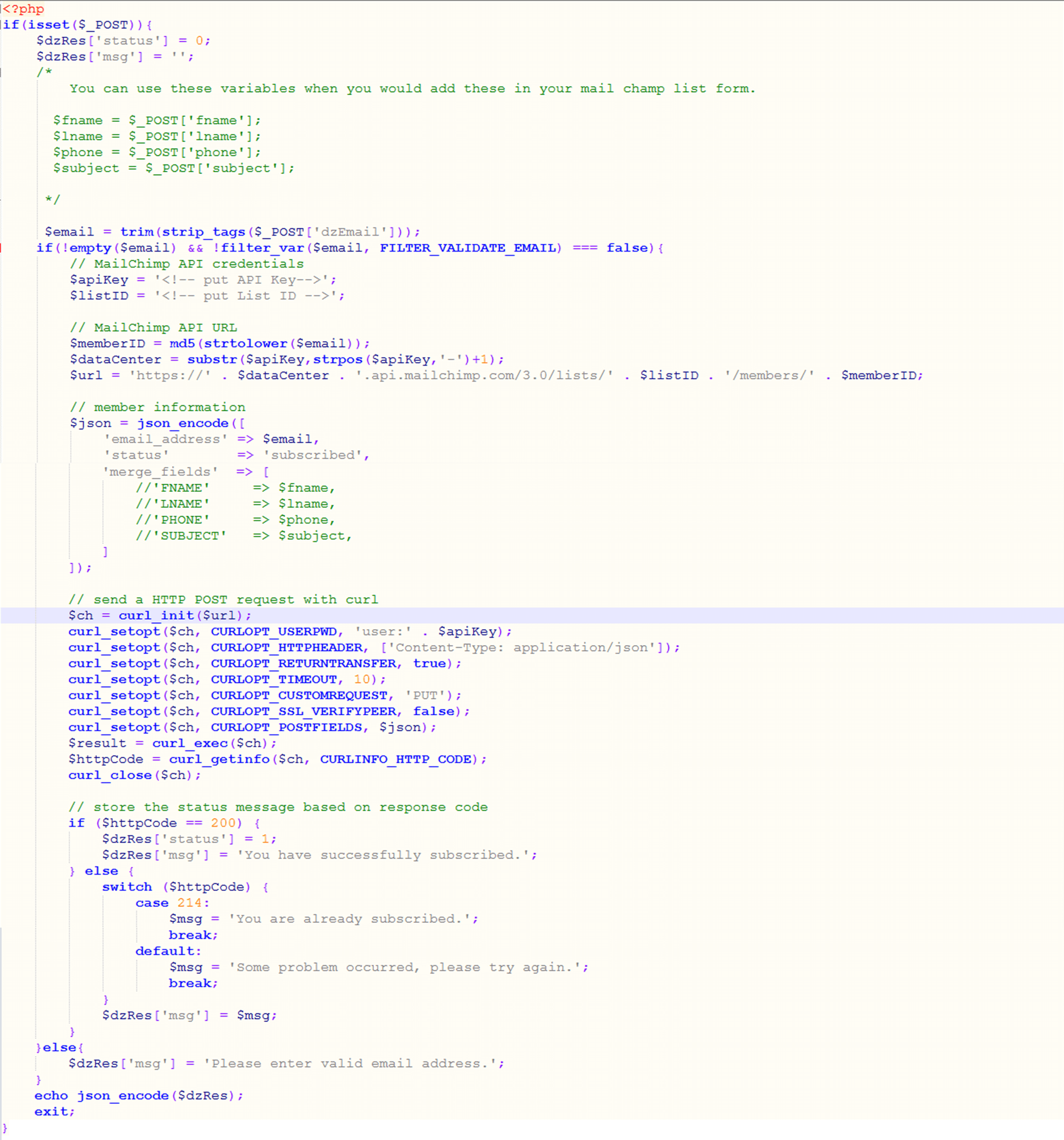
Add subscriber to MailChimp List (action.php)
In the action.php file, subscription form data is received and send the subscriber details to the MailChimp using MailChimp API and PHP. To Use MailChimp API, you need to mention API Key and List ID. Insert the API Key and List ID which you’ve got in the previous step.
Here cURL is used to send an HTTP POST request to the List Members endpoint with member information. After adding the subscriber to MailChimp list, the call returns a response. Based on the response ($httpCode) , the status message would be shown to the subscriber.
To add a subscriber, you must include the subscriber’s status in your JSON object. If you include the subscriber’s status subscribed , subscriber email address would be added right away without sending a confirmation email. Use pending status to send a confirmation email to subscriber.

Conclusion
This example code helps to add subscribers to mailChimp list from the website through custom subscription form. You can see the added subscriber’s list from MilChimp account. Login to your MailChimp account and go to the subscriber’s list, you’ll see the newly added subscribers in the list.
Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- In Order To Ensure Your Website Is Live, We Will Customize
The Template According To Your Requirements And Upload It to the Server.
Version History - #back to top
v1.2 - 10 April 2024
- * Added 10+ More My Account Pages.
- * My Account Pages Design Updated.
- * Fixed Design Issues in responsive.
- * Implemented SCSS Functions for Performance.
- * Improved HTML and JS Files for Functionality.
- * Enhanced UI/UX and Bug Fixes.
v1.1 - 29 March 2024
- * Added 07+ My Account Pages: Expanded user options with additional account pages for diverse functionality.
- * Enhanced Mobile Responsive Design: Improved site adaptability for seamless user experience across devices.
- * Fixed Design Issues: Resolved inconsistencies to ensure a polished and cohesive visual interface.
- * Implemented SCSS Functions for Performance: Enhanced stylesheet efficiency using SCSS functions.
- * Resolved SCSS Errors for Stability: Addressed errors to ensure a stable CSS foundation.
- * Utilized SCSS Variables for Maintainability: Employed variables for easier stylesheet maintenance and updates.
- * Improved HTML and JS Files for Functionality: Enhanced codebase to optimize site features.
- * Enhanced UI/UX and Bug Fixes: Improved user interface and resolved any functional issues.
v1.0 - 29 February 2024
- * New - Created & Upload Pixio