Image box static
Examples of image box static
Image box #1 #
How Thedir Works
Whether you’re looking for plumbers in Pimlico, Dog Groomers in Dartford or Caterers in Cardiff take a moment to tell us and share a few details - then your work is done!
We do all the running around so that you don't have to! Contacting local professionals is very time consuming, so we do it for you saving you hours of time.
We'll tell you when Pros reply. View their messages, profile and reviews on TheDir to see what they can offer and help make your choice.
<section id="section-01" class="text-center pt-11 pb-13 bg-gray-02">
<div class="container">
<div class="mb-9">
<h2 class="mb-0 font-weight-normal">
How Thedir Works
</h2>
</div>
<div class="card-deck">
<div class="card text-center image-box-center border-0 rounded-0 px-6 py-8 box-shadow-hover">
<div class="image mb-6 p-5">
<img src="../images/listing/work-icon-1.png" alt="Image box">
</div>
<div class="card-body p-0">
<div class="card-title mb-5 text-dark">
Tell us what you need
</div>
<p class="card-text text-gray">
Whether you’re looking for plumbers in Pimlico, Dog Groomers in Dartford or
Caterers in Cardiff take a moment to tell us and share a few details - then your
work is done!
</p>
</div>
</div>
<div class="card text-center image-box-center border-0 rounded-0 px-6 py-8 box-shadow-hover">
<div class="image mb-6 p-5">
<img src="../images/listing/work-icon-2.png" alt="Image box">
</div>
<div class="card-body p-0">
<div class="card-title mb-5 text-dark">
Get bids & choose a pro
</div>
<p class="card-text text-gray">
We do all the running around so that you don't have to! Contacting local
professionals is very time consuming, so we do it for you saving you hours
of time.
</p>
</div>
</div>
<div class="card text-center image-box-center border-0 rounded-0 px-6 py-8 box-shadow-hover">
<div class="image mb-6 p-5">
<img src="../images/listing/work-icon-3.png" alt="Image box">
</div>
<div class="card-body p-0">
<div class="card-title mb-5 text-dark">
Hire & expect great service
</div>
<p class="card-text text-gray">
We'll tell you when Pros reply. View their messages,
profile and reviews on TheDir to see what they can offer and help make your
choice.
</p>
</div>
</div>
</div>
</div>
</section>Image box #2 #

120 Places

3,056 Places

9,357 Places

633 Places

256 Places

52 Places

402 Places

52 Places

2,852 Places

5,925 Places

165 Places

25 Places

120 Places

3,056 Places

9,357 Places

633 Places

256 Places

52 Places

402 Places

52 Places

2,852 Places

5,925 Places

165 Places

25 Places
<section id="section-02" class="pt-12 pb-8 bg-gray-01">
<div class="container">
<ul class="nav nav-pills tab-style-01 pb-85 justify-content-center fs-20" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="category-tab" data-toggle="tab" href="#category" role="tab"
aria-controls="category" aria-selected="true">browse by Categories</a>
</li>
<li class="nav-item">
<a class="nav-link" id="popular-place-tab" data-toggle="tab" href="#popular-place"
role="tab"
aria-controls="popular-place" aria-selected="false">popular places</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane fade show active" id="category" role="tabpanel" aria-labelledby="category">
<div class="row gutter-tb-19">
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-luxury.jpg" alt="Luxury" class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Luxury
</a>
<p class="mb-0">
120 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-street-food.jpg" alt="Street Foodie"
class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Street Foodie
</a>
<p class="mb-0">
3,056 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-beer.jpg" alt="Dinner" class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Dinner
</a>
<p class="mb-0">
9,357 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3 ">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-bakery.jpg" alt="Bakery Shop"
class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Bakery Shop
</a>
<p class="mb-0">
633 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-buffet.jpg" alt="Buffet" class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Buffet
</a>
<p class="mb-0">
256 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-vegetarian.jpg" alt="Vegetarian"
class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Vegetarian
</a>
<p class="mb-0">
52 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-bar.jpg" alt="Bar/Pub" class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Bar/Pub
</a>
<p class="mb-0">
402 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-delivery.jpg"
alt="Delivery Office Lunch"
class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Delivery Office Lunch
</a>
<p class="mb-0">
52 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-restaurant.jpg" alt="Restaurants"
class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Restaurants
</a>
<p class="mb-0">
2,852 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-cafe.jpg" alt="Cáfe/Dessert"
class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Cáfe/Dessert
</a>
<p class="mb-0">
5,925 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-beer.jpg" alt="Beer Club" class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Beer Club
</a>
<p class="mb-0">
165 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-food-court.jpg" alt="Food Court"
class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Food Court
</a>
<p class="mb-0">
25 Places
</p>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="popular-place" role="tabpanel" aria-labelledby="popular-place">
<div class="row gutter-tb-19">
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-luxury.jpg" alt="Luxury" class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Luxury
</a>
<p class="mb-0">
120 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-street-food.jpg" alt="Street Foodie"
class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Street Foodie
</a>
<p class="mb-0">
3,056 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-beer.jpg" alt="Dinner" class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Dinner
</a>
<p class="mb-0">
9,357 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3 ">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-bakery.jpg" alt="Bakery Shop"
class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Bakery Shop
</a>
<p class="mb-0">
633 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-buffet.jpg" alt="Buffet" class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Buffet
</a>
<p class="mb-0">
256 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-vegetarian.jpg" alt="Vegetarian"
class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Vegetarian
</a>
<p class="mb-0">
52 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-bar.jpg" alt="Bar/Pub" class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Bar/Pub
</a>
<p class="mb-0">
402 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-delivery.jpg"
alt="Delivery Office Lunch"
class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Delivery Office Lunch
</a>
<p class="mb-0">
52 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-restaurant.jpg" alt="Restaurants"
class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Restaurants
</a>
<p class="mb-0">
2,852 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-cafe.jpg" alt="Cáfe/Dessert"
class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Cáfe/Dessert
</a>
<p class="mb-0">
5,925 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-beer.jpg" alt="Beer Club" class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Beer Club
</a>
<p class="mb-0">
165 Places
</p>
</div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="media" data-animate="flipInX">
<a href="../explore-sidebar-grid.html">
<img src="../images/listing/category-food-court.jpg" alt="Food Court"
class="mr-3">
</a>
<div class="media-body">
<a href="../explore-sidebar-grid.html"
class="font-size-lg link-hover-dark-primary font-weight-semibold d-block lh-11">
Food Court
</a>
<p class="mb-0">
25 Places
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>Image box #3 #
<section id="section-04" class="pt-12 pb-13 bg-gray-02">
<div class="container">
<div class="text-center mb-9">
<h2 class="font-weight-bold mb-5">
Explore Healthcare in New York
</h2>
<p class="mb-0 font-size-lg text-gray">
We've made it easy to find the best local providers in these popular specialties.
</p>
</div>
<div class="row align-items-center justify-content-center">
<div class="col-md-8 mb-6">
<div class="image-box card border-0 rounded-0 hover-scale">
<a href="../explore-full-map-list.html"
class="image position-relative card-img card-img">
<img src="../images/listing/pediatricians.jpg" alt="Image box">
</a>
<div class="text-white content-box px-4 pb-3 card-img-overlay">
<p class="mb-1 text-uppercase">
34 providers</p>
<a href="../explore-full-map-list.html"
class="font-weight-bold font-size-h4 text-white text-capitalize">
Top new york pediatricians
</a>
</div>
</div>
</div>
<div class="col-md-4 mb-6">
<div class="image-box card border-0 rounded-0 mb-6 hover-scale">
<a href="../explore-full-map-list.html" class="image position-relative card-img">
<img src="../images/listing/dentist.jpg" alt="Image box">
</a>
<div class="text-white content-box px-4 pb-3 card-img-overlay">
<p class="mb-1 text-uppercase">
25 providers
</p>
<a href="../explore-full-map-list.html"
class="font-weight-bold text-white text-capitalize font-size-lg">
Popular new york dentists
</a>
</div>
</div>
<div class="image-box card border-0 rounded-0 hover-scale">
<a href="../explore-full-map-list.html" class="image position-relative card-img">
<img src="../images/listing/family.jpg" alt="Image box">
</a>
<div class="text-white content-box px-4 pb-3 card-img-overlay">
<p class="mb-1 text-uppercase">
12 providers</p>
<a href="../explore-full-map-list.html"
class="font-weight-bold text-white text-capitalize font-size-lg">
The best new york family doctors
</a>
</div>
</div>
</div>
<div class="col-md-4 mb-6">
<div class="image-box card border-0 rounded-0 hover-scale">
<a href="../explore-full-map-list.html" class="image position-relative card-img">
<img src="../images/listing/optrimetics.jpg" alt="Image box">
</a>
<div class="content-box card-img-overlay px-4 pb-3 text-white">
<p class="mb-1 text-uppercase">
9 Providers</p>
<a href="../explore-full-map-list.html"
class="font-weight-bold text-white text-capitalize font-size-lg">
Popular New York Optometrists
</a>
</div>
</div>
</div>
<div class="col-md-8 mb-6">
<div class="image-box card border-0 rounded-0 hover-scale">
<a href="../explore-full-map-list.html" class="image position-relative card-img">
<img src="../images/listing/hospital.jpg" alt="Image box">
</a>
<div class="content-box card-img-overlay px-4 pb-3 text-white">
<p class="mb-1 text-uppercase">
18 Providers</p>
<a href="../explore-full-map-list.html"
class="font-weight-bold font-size-h4 text-white text-capitalize">
Top Rated New York Hospitals
</a>
</div>
</div>
</div>
</div>
</div>
</section>Image box #4 #
<section id="section-05" class="pt-12 pb-13">
<div class="container">
<div class="text-center mb-8">
<h2 class="mb-0 font-weight-normal">
Top Popular Services On Thedir
</h2>
</div>
<div class="row align-items-center justify-content-center">
<div class="col-md-8 mb-6">
<div class="image-box card rounded-0 border-0 hover-scale">
<a href="../explore-full-map-list.html" class="image position-relative card-img">
<img src="../images/listing/popular-service-1.jpg" alt="Image box">
</a>
<div class="text-white content-box px-4 pb-3 card-img-overlay">
<p class="mb-1 text-capitalize">
8 Providers</p>
<a href="../explore-full-map-list.html"
class="font-size-h4 font-weight-normal text-white">
Roof Installation Or Replacement
</a>
</div>
</div>
</div>
<div class="col-md-4 mb-6">
<div class="image-box card mb-6 rounded-0 border-0 hover-scale">
<a href="../explore-full-map-list.html" class="image position-relative card-img">
<img src="../images/listing/popular-service-2.jpg" alt="Image box">
</a>
<div class="text-white content-box px-4 pb-3 card-img-overlay">
<p class="mb-1 text-capitalize">
15 Providers
</p>
<a href="../explore-full-map-list.html"
class="font-weight-normal text-white font-size-lg">
House Cleaning
</a>
</div>
</div>
<div class="image-box card rounded-0 border-0 hover-scale">
<a href="../explore-full-map-list.html" class="image position-relative card-img">
<img src="../images/listing/popular-service-3.jpg" alt="Image box">
</a>
<div class="text-white content-box px-4 pb-3 card-img-overlay">
<p class="mb-1 text-capitalize">
6 Providers</p>
<a href="../explore-full-map-list.html"
class="font-weight-normal text-white font-size-lg">
Local Removals (50 miles)
</a>
</div>
</div>
</div>
<div class="col-md-4 mb-6">
<div class="image-box card rounded-0 border-0 hover-scale">
<a href="../explore-full-map-list.html" class="image position-relative card-img">
<img src="../images/listing/popular-service-4.jpg" alt="Image box">
</a>
<div class="text-white content-box px-4 pb-3 card-img-overlay">
<p class="mb-1 text-capitalize">
9 Providers</p>
<a href="../explore-full-map-list.html"
class="font-weight-normal text-white font-size-lg">
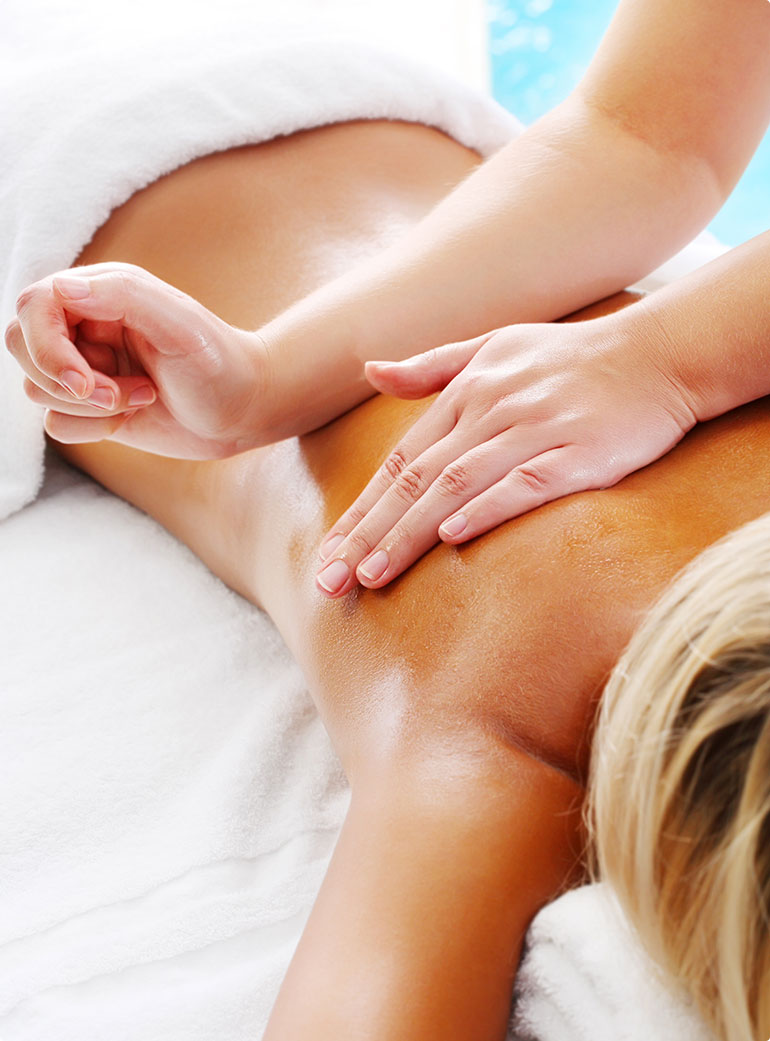
Massage Therapy
</a>
</div>
</div>
</div>
<div class="col-md-8 mb-6">
<div class="image-box card rounded-0 border-0 hover-scale">
<a href="../explore-full-map-list.html" class="image position-relative card-img">
<img src="../images/listing/popular-service-5.jpg" alt="Image box">
</a>
<div class="text-white content-box px-4 pb-3 card-img-overlay">
<p class="mb-1 text-capitalize">
12 Providers</p>
<a href="../explore-full-map-list.html"
class="font-size-h4 font-weight-normal text-white">
Affordable Plumbing Services
</a>
</div>
</div>
</div>
</div>
</div>
</section>Image box #5 #
Thedir Is Covering The Whole UK
<section id="section-09" class="pt-12 pb-13 bg-pattern-01 ">
<div class="container">
<div class="text-center mb-10">
<h3 class="mb-0">
Thedir Is Covering The Whole UK
</h3>
</div>
<div class="row align-items-center justify-content-center">
<div class="col-md-8 mb-4">
<div class="image-box card border-0 rounded-0 hover-scale">
<a href="../explore-full-map-list.html" class="image position-relative card-img">
<img src="../images/listing/london.jpg" alt="Image box">
</a>
<div class="content-box position-absolute px-4 pb-3">
<p class="mb-1">
8 Providers</p>
<a href="../explore-full-map-list.html"
class="h4 font-weight-normal mb-0 text-white fs-24">
London
</a>
</div>
</div>
</div>
<div class="col-md-4 mb-4">
<div class="image-box card mb-4 rounded-0 border-0 hover-scale">
<a href="../explore-full-map-list.html" class="image position-relative card-img">
<img src="../images/listing/manchester.jpg" alt="Image box">
</a>
<div class="text-white content-box px-4 pb-3 card-img-overlay">
<p class="mb-1">
15 Providers
</p>
<a href="../explore-full-map-list.html"
class="font-weight-normal text-white font-size-lg">
Manchester
</a>
</div>
</div>
<div class="image-box card border-0 rounded-0 hover-scale">
<a href="../explore-full-map-list.html" class="image position-relative card-img">
<img src="../images/listing/liverpool.jpg" alt="Image box">
</a>
<div class="text-white content-box px-4 pb-3 card-img-overlay">
<p class="mb-1">
6 Providers</p>
<a href="../explore-full-map-list.html"
class="font-weight-normal text-white font-size-lg">
Liverpool
</a>
</div>
</div>
</div>
<div class="col-md-4 mb-md-0 mb-4">
<div class="image-box card border-0 rounded-0 hover-scale">
<a href="../explore-full-map-list.html" class="image position-relative card-img">
<img src="../images/listing/birmingham.jpg" alt="Image box">
</a>
<div class="text-white content-box px-4 pb-3 card-img-overlay">
<p class="mb-1">
9 Providers</p>
<a href="../explore-full-map-list.html"
class="font-weight-normal text-white font-size-lg">
Birmingham
</a>
</div>
</div>
</div>
<div class="col-md-8">
<div class="image-box card border-0 rounded-0 hover-scale">
<a href="../explore-full-map-list.html" class="image position-relative card-img">
<img src="../images/listing/cambridge.jpg" alt="Image box">
</a>
<div class="text-white content-box px-4 pb-3 card-img-overlay">
<p class="mb-1">
12 Providers</p>
<a href="../explore-full-map-list.html"
class="h4 mb-0 font-weight-normal text-white fs-24">
Cambridge
</a>
</div>
</div>
</div>
</div>
</div>
</section>Image box #6 #
Why Choose Thedir?

Best Price
Commitment to the lowest prices in the market and is accompanied by other special offers

Support 24/7
Free consultation calls from 1900-5325, including 1am.

Security Payment
Easy to payment and security for any your payment at Thedir.

Money Back
Commit to refund 100% of the money to you if there are any problems at Thedir.
<section id="section-10" class="pt-9 pb-13">
<div class="container">
<div class="mb-11">
<h2 class="mb-0 font-weight-normal">
Why Choose Thedir?
</h2>
</div>
<div class="row">
<div class="col-md-3 mb-md-0 mb-4">
<div class="card text-center border-0">
<div class="card-header border-0 bg-transparent image-box-center-style-02">
<img src="../images/listing/best-price.png" alt="Image box">
</div>
<div class="card-body px-3">
<h5 class="card-title mb-4">
Best Price
</h5>
<p class="card-text">
Commitment to the lowest prices in the market and is accompanied by other
special offers
</p>
</div>
</div>
</div>
<div class="col-md-3 mb-4 mb-md-0 mb-4">
<div class="card text-center border-0 image-box-center-style-02">
<div class="card-header border-0 bg-transparent h-100">
<img src="../images/listing/support.png" alt="Image box">
</div>
<div class="card-body px-4">
<h5 class="card-title mb-4">
Support 24/7
</h5>
<p class="card-text">
Free consultation calls from 1900-5325, including 1am.
</p>
</div>
</div>
</div>
<div class="col-md-3 mb-md-0 mb-4">
<div class="card text-center border-0 image-box-center-style-02">
<div class="card-header border-0 bg-transparent h-100">
<img src="../images/listing/security-payment.png" alt="Image box">
</div>
<div class="card-body px-3">
<h5 class="card-title mb-4">
Security Payment
</h5>
<p class="card-text">
Easy to payment and security for any your payment at Thedir.</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="card text-center border-0 h-100 image-box-center-style-02">
<div class="card-header border-0 bg-transparent">
<img src="../images/listing/money-back.png" alt="Image box">
</div>
<div class="card-body px-3">
<h5 class="card-title mb-4">
Money Back
</h5>
<p class="card-text">
Commit to refund 100% of the money to you if there are any problems at
Thedir.</p>
</div>
</div>
</div>
</div>
</div>
</section>